You can allow your users to share their content via email straight from qdex. You can specify all the fields if you wish, or you can allow your users to use textFields to specify who and what they're sending. Once engaged, the emails will open up in the device from the default email client.
EXAMPLE 1
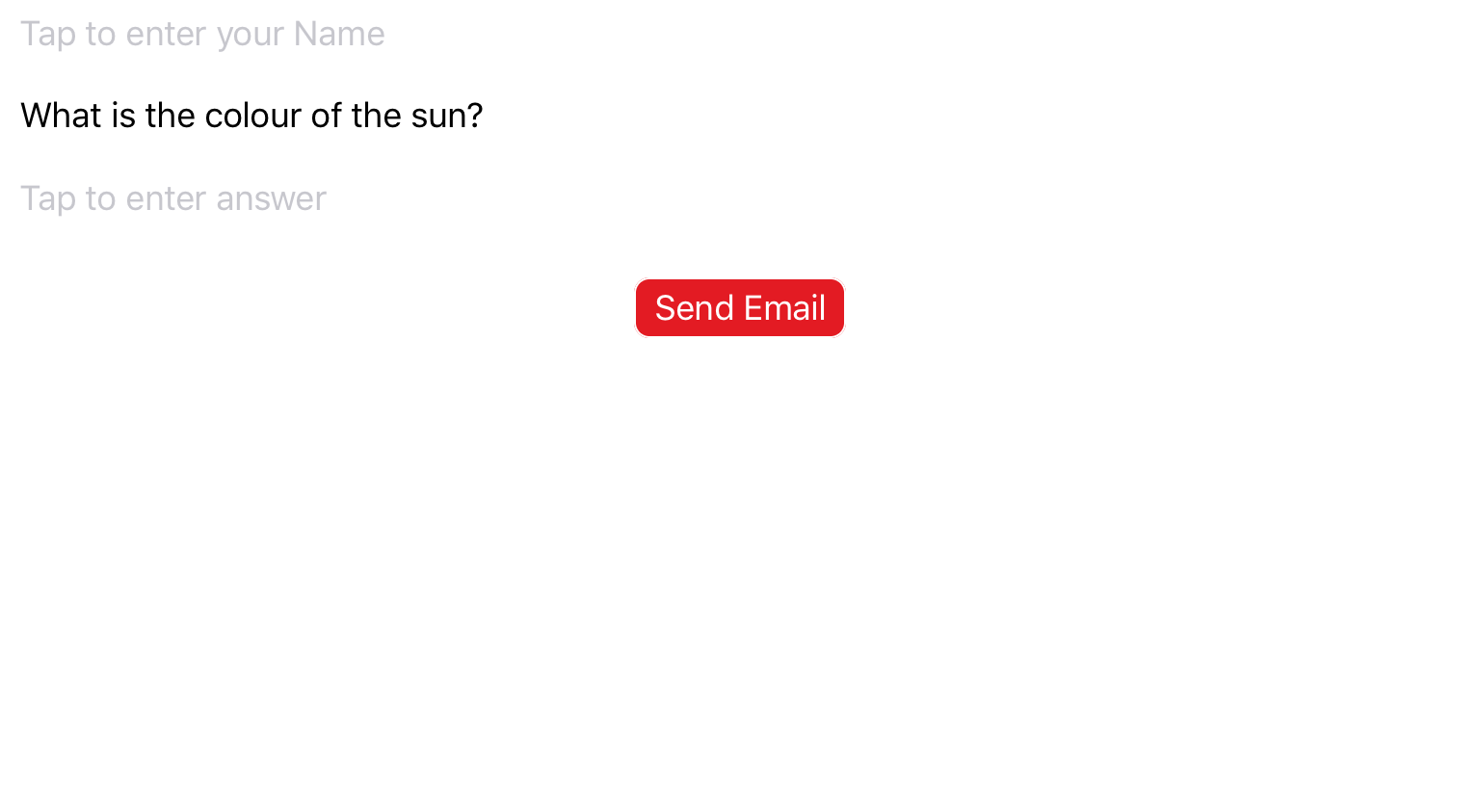
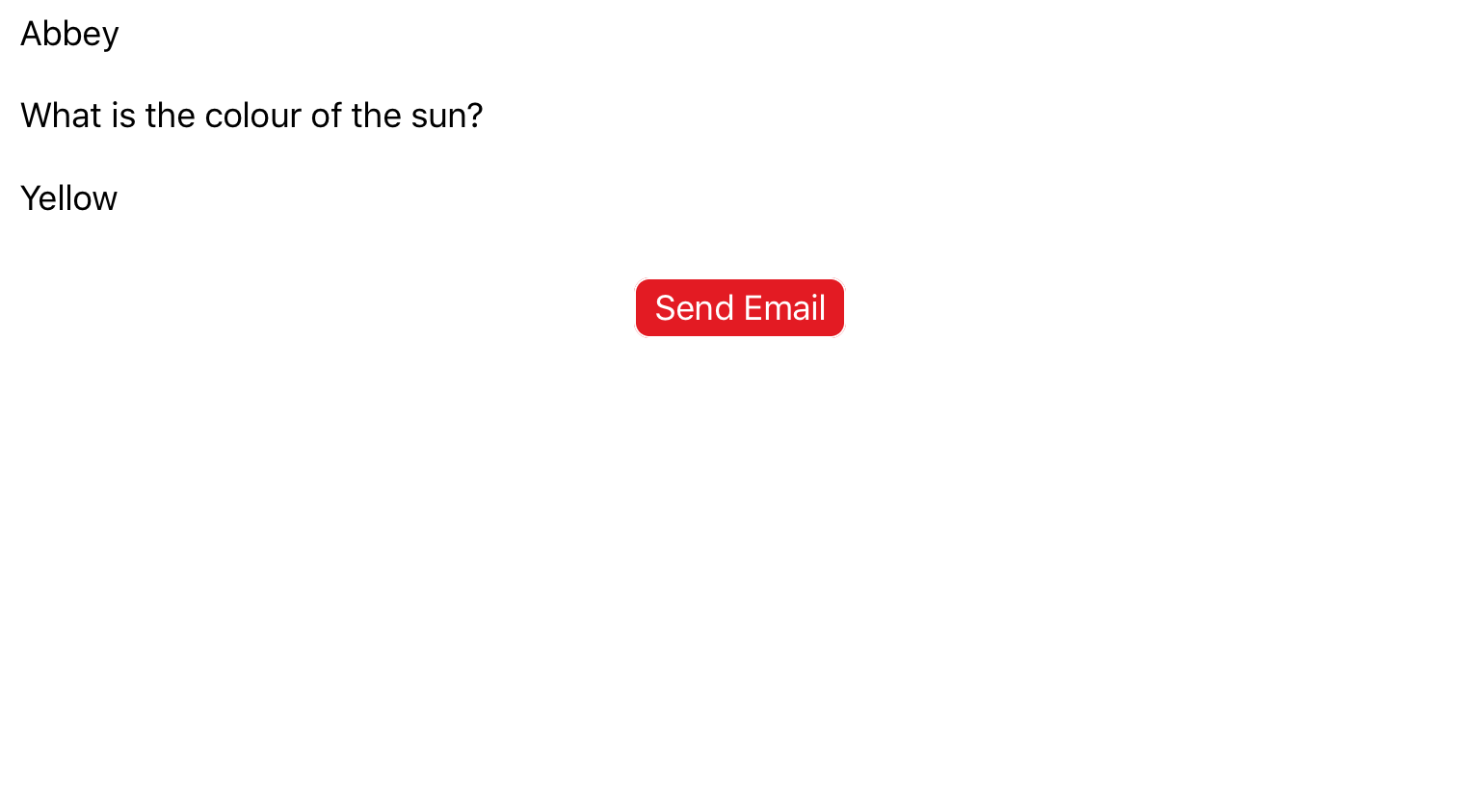
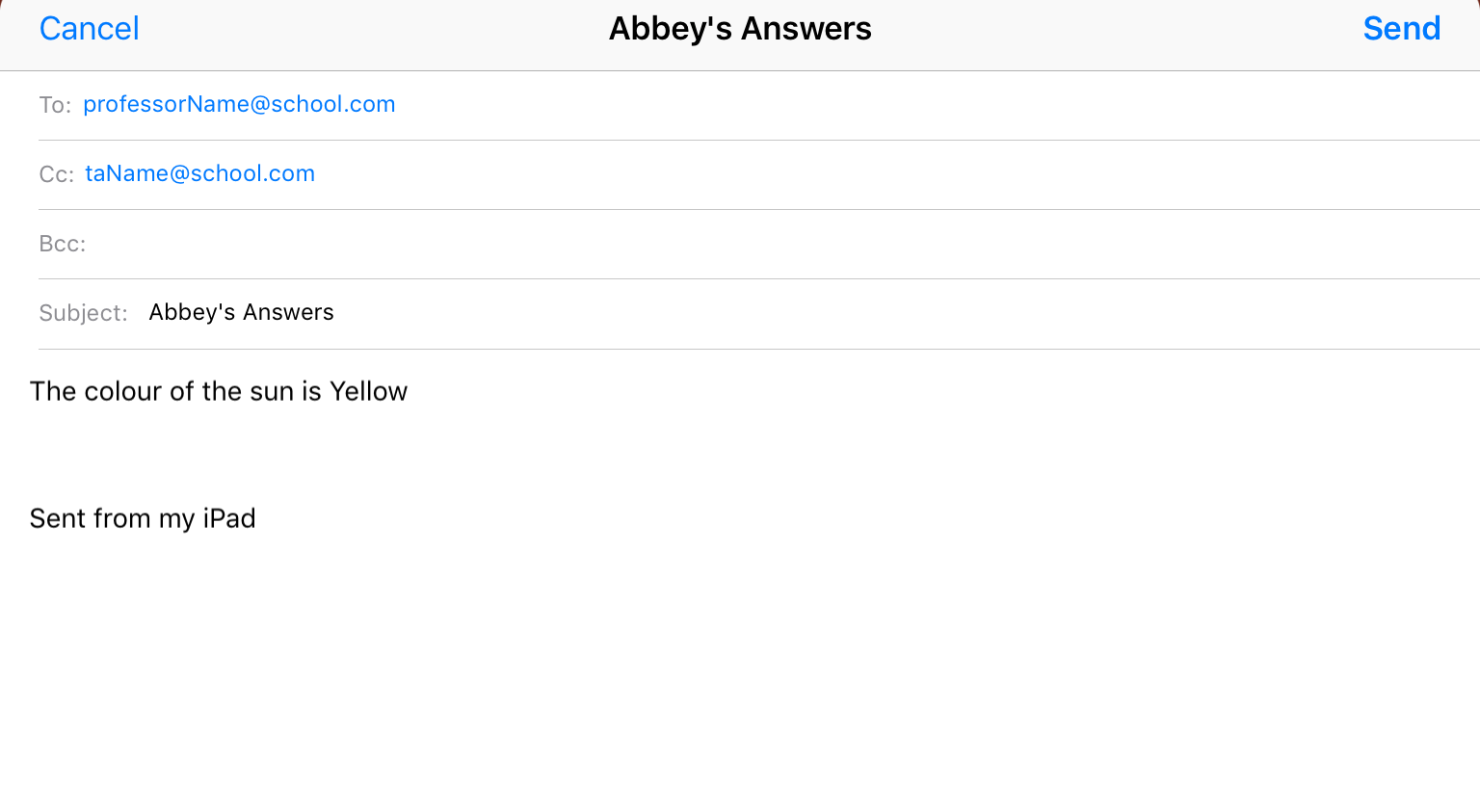
This example takes a user's answer from a textField and emails it the address that you specify. Note that the third parameter in the application.createEmail function is a boolean value that specifies if the body of the email is written in HTML.
You can copy this example into your document as-is.
<textField name="studentName" placeholder="Tap to enter your Name" /> <p>What is the colour of the sun?</p> <textField name="answer" placeholder="Tap to enter answer" /> <button content="Send Email"> <onClick> local to = "professorName@school.com" local cc = "taName@school.com" local subject = studentName.Text.."'s Answers" local body = "The colour of the sun is "..answer.Text; local email = application.createEmail(subject, body, false, to, cc); email:Send(); </onClick> </button>
Example 2
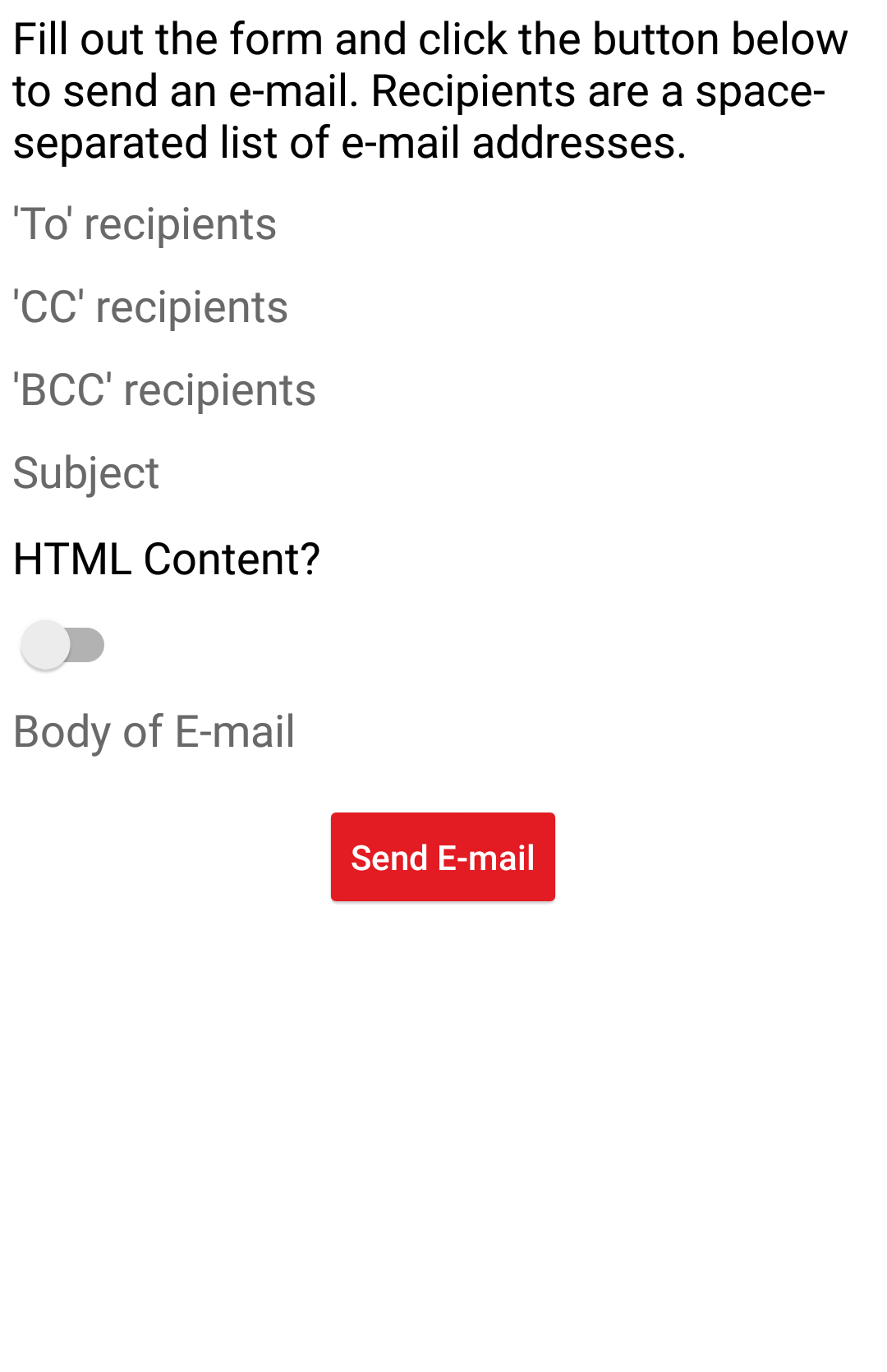
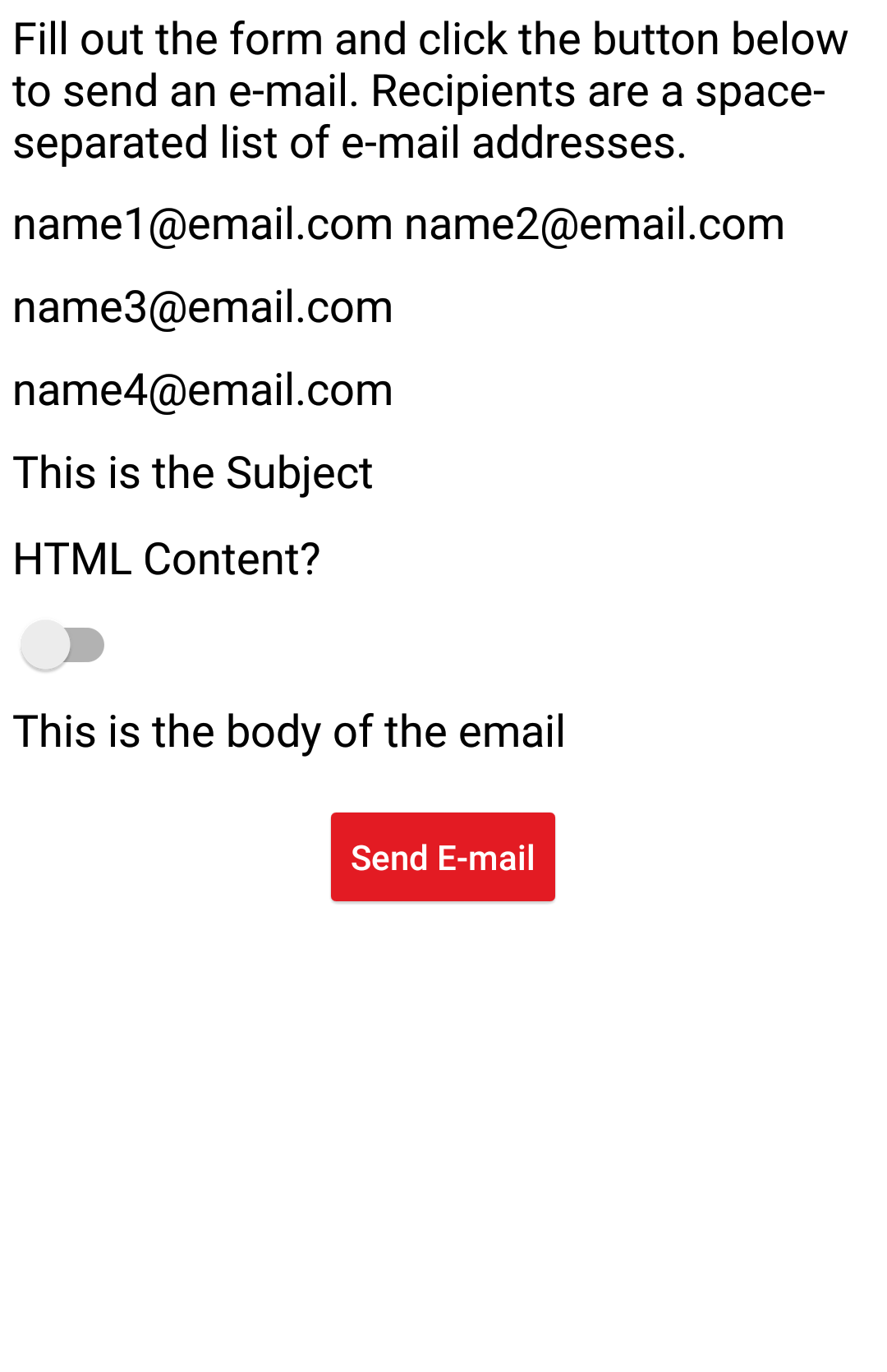
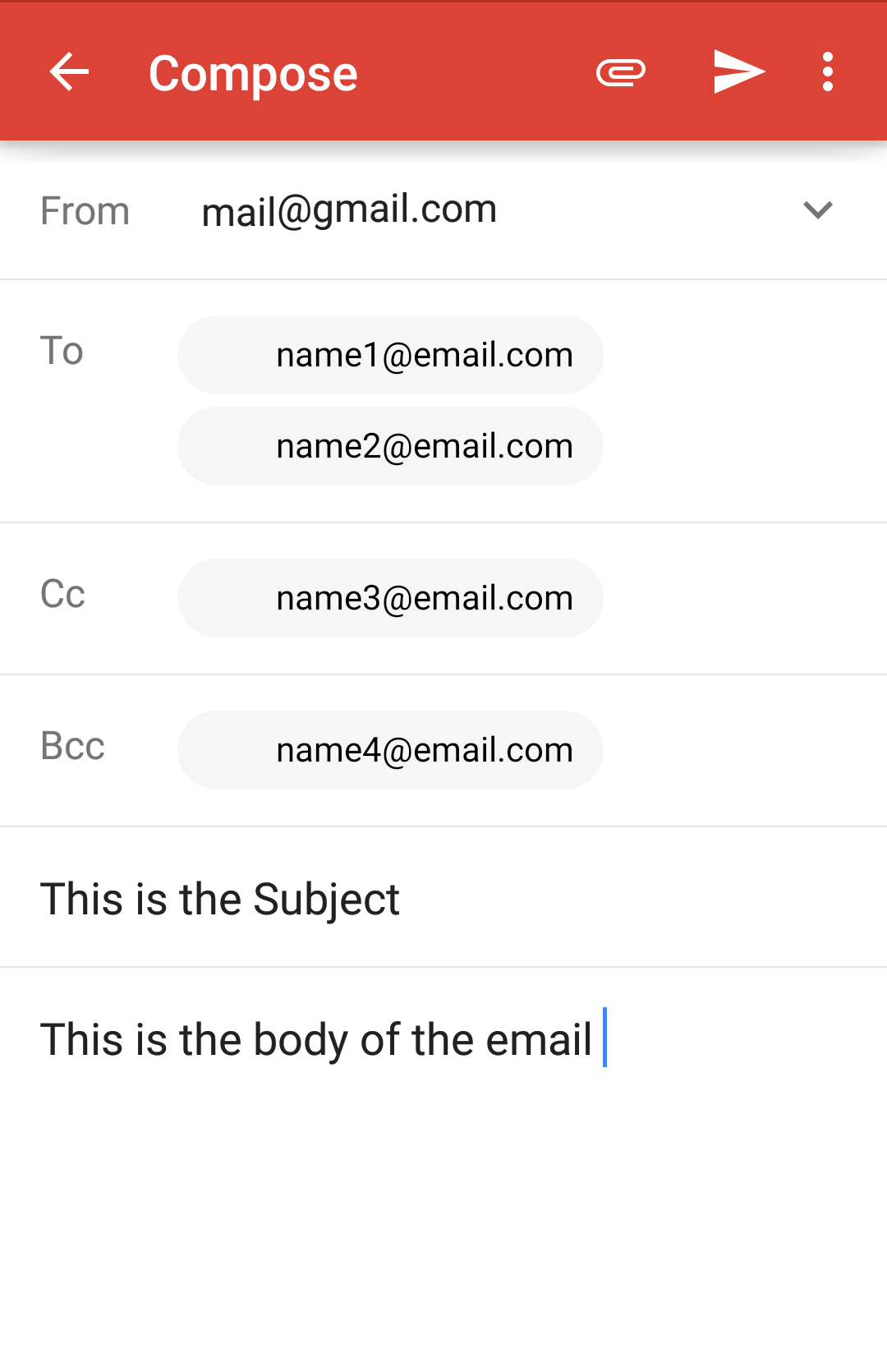
In this example the user is able to fill out all of the information to send the email. A function is used to split the space-separated email list into a valid string.
You can copy this example into your document as-is.
<script> <![CDATA[ function split(str, pat) local t = {} -- NOTE: use {n = 0} in Lua-5.0 if pat == "" then return t end local fpat = "(.-)" .. pat local last_end = 1 local s, e, cap = str:find(fpat, 1) while s do if s ~= 1 or cap ~= "" then table.insert(t,cap) end last_end = e+1 s, e, cap = str:find(fpat, last_end) end if last_end <= #str then cap = str:sub(last_end) table.insert(t, cap) end return t end ]]> </script> <p>Fill out the form and click the button below to send an e-mail. Recipients are a space-separated list of e-mail addresses.</p> <textField name="toRecipients" placeholder="'To' recipients" /> <textField name="ccRecipients" placeholder="'CC' recipients" /> <textField name="bccRecipients" placeholder="'BCC' recipients" /> <textField name="subject" placeholder="Subject" /> <stack name="htmlStack"> <label name="htmlLabel">HTML Content?</label> <toggle name="isHtml" value="false" /> </stack> <textInput name="body" style="fieldStyle" placeholder="Body of E-mail" /> <button name="sendEmailButton" content="Send E-mail"> <onClick> local toEmails = split(toRecipients.Text, " "); local ccEmails = split(ccRecipients.Text, " "); local bccEmails = split(bccRecipients.Text, " "); local newEmail = application.createEmail(subject.Text, body.Text, htmlStack.isHtml.Value, toEmails, ccEmails, bccEmails); newEmail:Send(); </onClick> </button>