Objects
qdex assets are a collection of templates, interactions, objects, and controls that users can implement in their modules. Users are encouraged to copy and modify the code as they see fit.
Objects include useful or common blocks of code that can be inserted into modules to explain concepts, emphasize ideas, or gain user feedback.
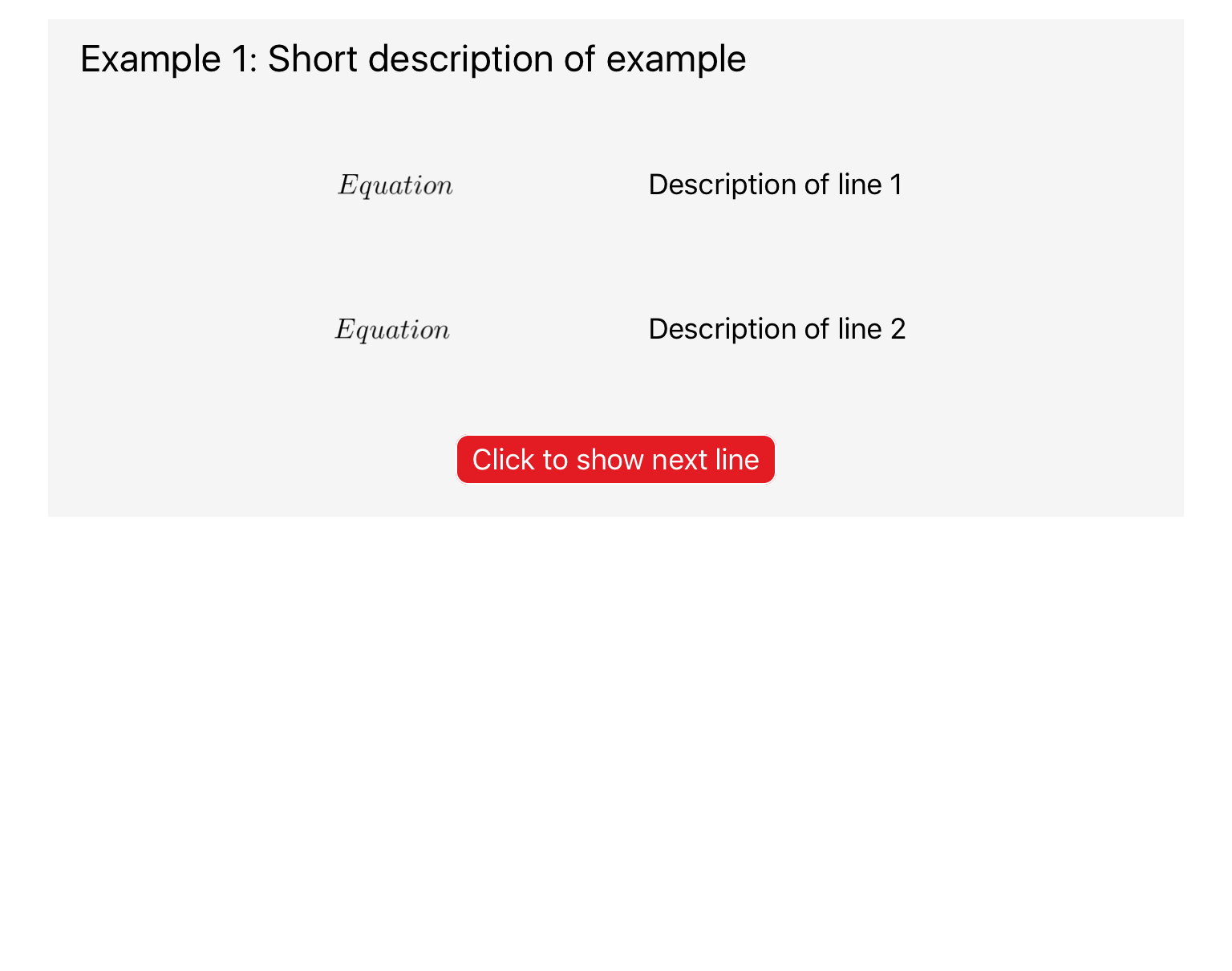
This equation layout includes sections to insert lines of solution and corresponding explanations. The solution is initially hidden and a button is used to reveal the next line.
This object uses a colored block and title to emphasize a concept or idea.
This object uses a colored border and title to emphasize a concept or idea.
This object is a layout option for displaying case studies, summary points and other similar content. It includes a section for a title and content.
This object is a layout option for displaying case studies, summary points and other similar content. It includes a section for a title and content.
This object organizes images and text into a 2x2 layout, with a text description directly below each image.
This object organizes short text descriptions side-by- side with a line above and below the text, to separate it from the rest of the pages contents.
This object organizes text into a numbered grid with a colored background that can be customized to fit your module.
This object organizes text into numbered rows, each with a colored background that can be customized to fit your module.
This object places thin bars of color next to text descriptions. The color of the bar can be customized to fit your module.
This object organizes short text descriptions into boxes arranged side-by- side.
This feature uses a simulation to display an image for a set time interval before moving on to the next one. Once it cycles through all the images, it restarts the cycle at the first image.
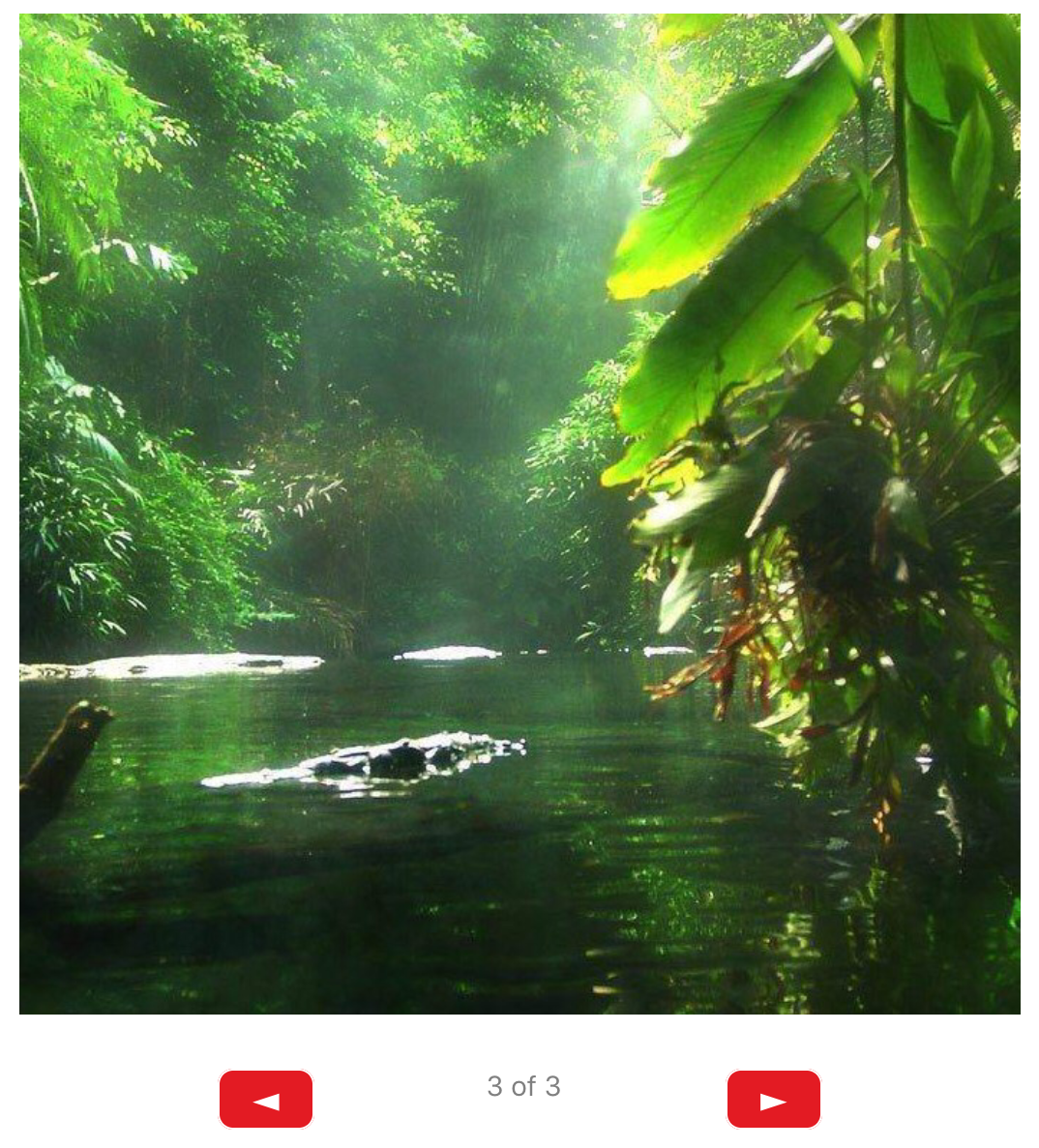
This feature allows users to toggle through a set of images using buttons. The current image and the total number of images are displayed in text.
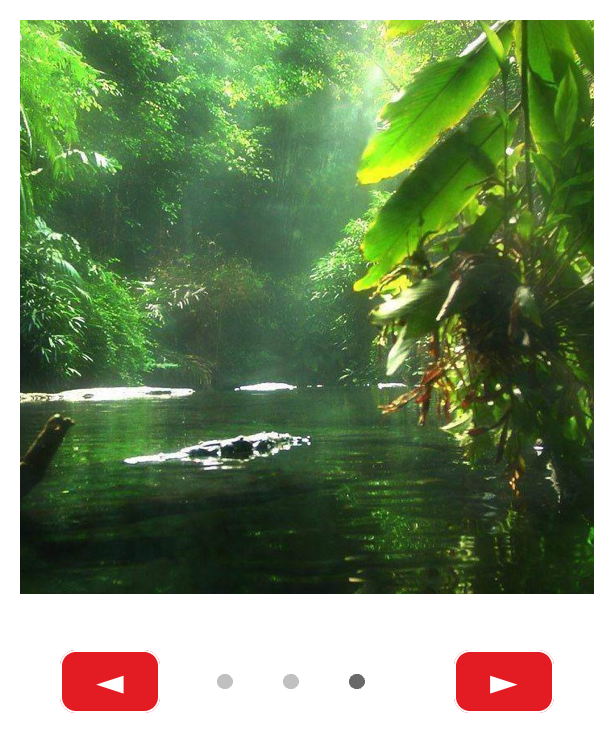
This feature allows users to toggle through a set of images using buttons. The current image is tracked and displayed with a set of circles under the image. This object is recommended for smaller side sets with 10 or less images.
This question layout uses check boxes to choose between four different text options.
This question layout uses check boxes to choose between four different image options.
This question layout uses a qdex choiceList element to choose between multiple text options.
This question layout uses buttons, arranged in a 2x2 pattern, to choose between four different text options.
This question layout uses buttons, arranged in a 1x4 pattern, to choose between four different text options.
This object uses buttons to create a matching question template that allows users to click and drop items into different placeholders. It includes a “Check” button for users to see how many items they correctly matched after completing the question.
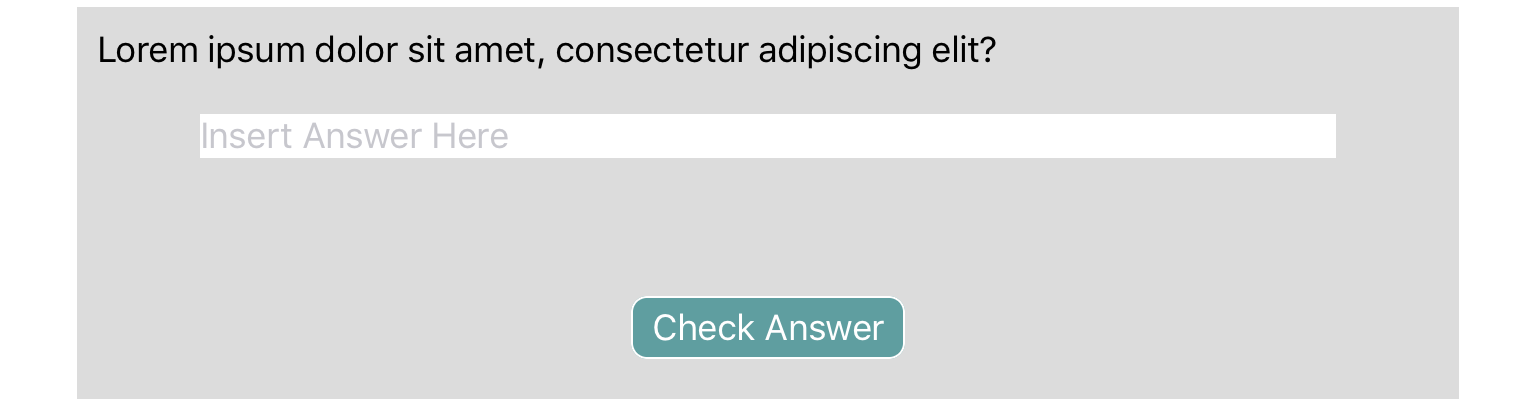
This question layout uses a textField to allow users to enter their answer.
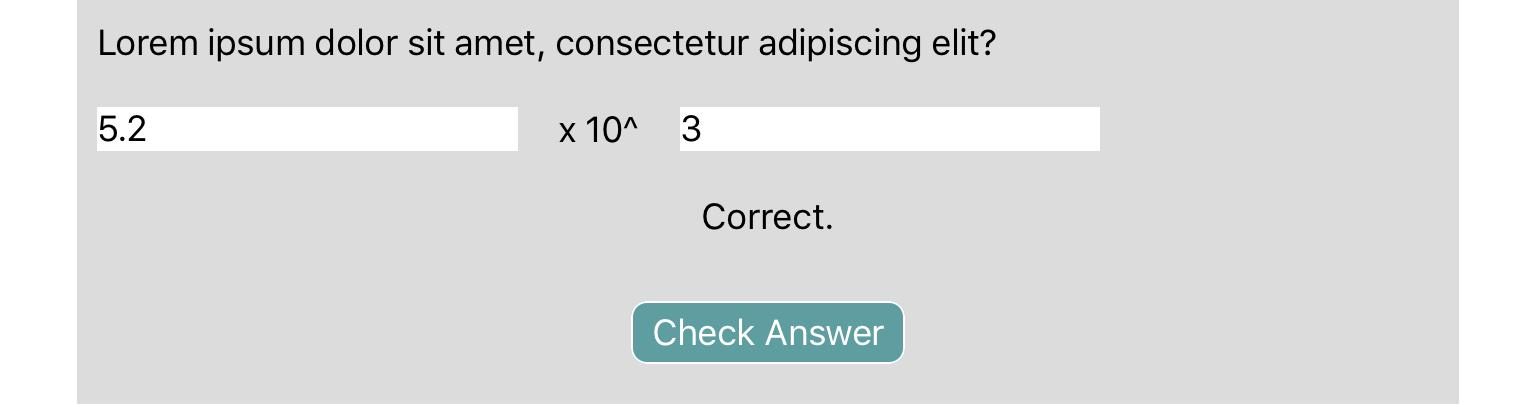
This question layout uses two textFields to allow users to enter their answer in scientific notation.
This question layout uses a qdex choiceList element to choose between multiple text options.
This question layout uses a qdex choiceList element to choose between true and false options.
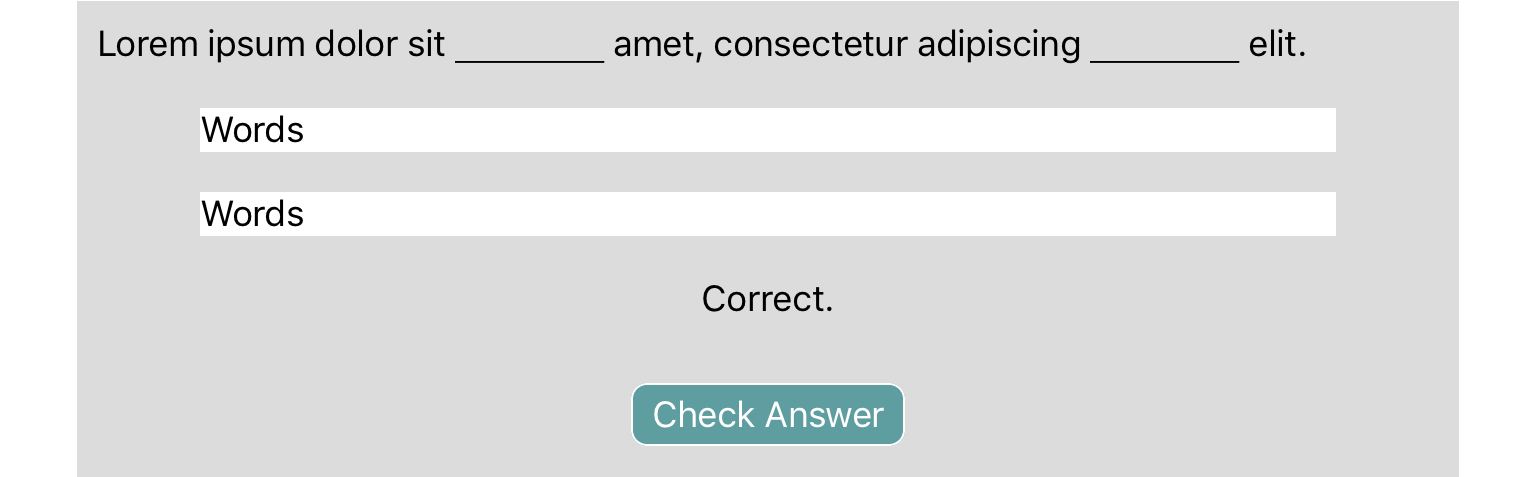
This question layout uses textFields to allow users to enter fill in the blank answers.
This template uses a simulation to create a stopwatch. The stopwatch is controlled by two buttons, which can be used to stop, play, and reset the time.
This survey template allows the user to rate different categories using check boxes and then input additional feedback using a text field. The user responses are submitted through email to a pre-set email address.