Templates
qdex assets are a collection of templates, interactions, objects, and controls that users can implement in their modules. Users are encouraged to copy and modify the code as they see fit.
Templates include cover pages, tables of contents, lesson plans, and various lesson layouts.
This cover page template contains a title, a subtitle, and a short description about the module.
This cover page template contains a title, an image, and a short description about the module.
This cover page template contains a title, an objectives section, a lesson outline, and a homework section that can be customized to suit your needs.
This cover page template contains a title, a course title, an image, an introduction section, and an objectives section, which can be easily customized to suit your needs.
This cover page template contains a title and a subtitle.
This cover page template contains a title, an objectives section (that uses icons and text), an introduction section, and a lesson outline that can be customized to suit your needs.
This cover page template contains a title, a subtitle, a banner image, and a grid-style objectives section.
This cover page template contains a banner image, a title, an introduction section, and an objectives section.
This cover page template contains a chapter number, a chapter name, and an introduction section.
This table of contents layout includes section titles and corresponding links arranged in a grid style.
This table of contents layout includes images, section titles, description sections, and corresponding links arranged in rows.
This table of contents layout includes images and section titles which double as links. Sections are grouped together into units.
This lesson layout includes boxed sections (for key topics, summary points, additional notes, etc.), a main lesson section, a simulation section, and an image section.
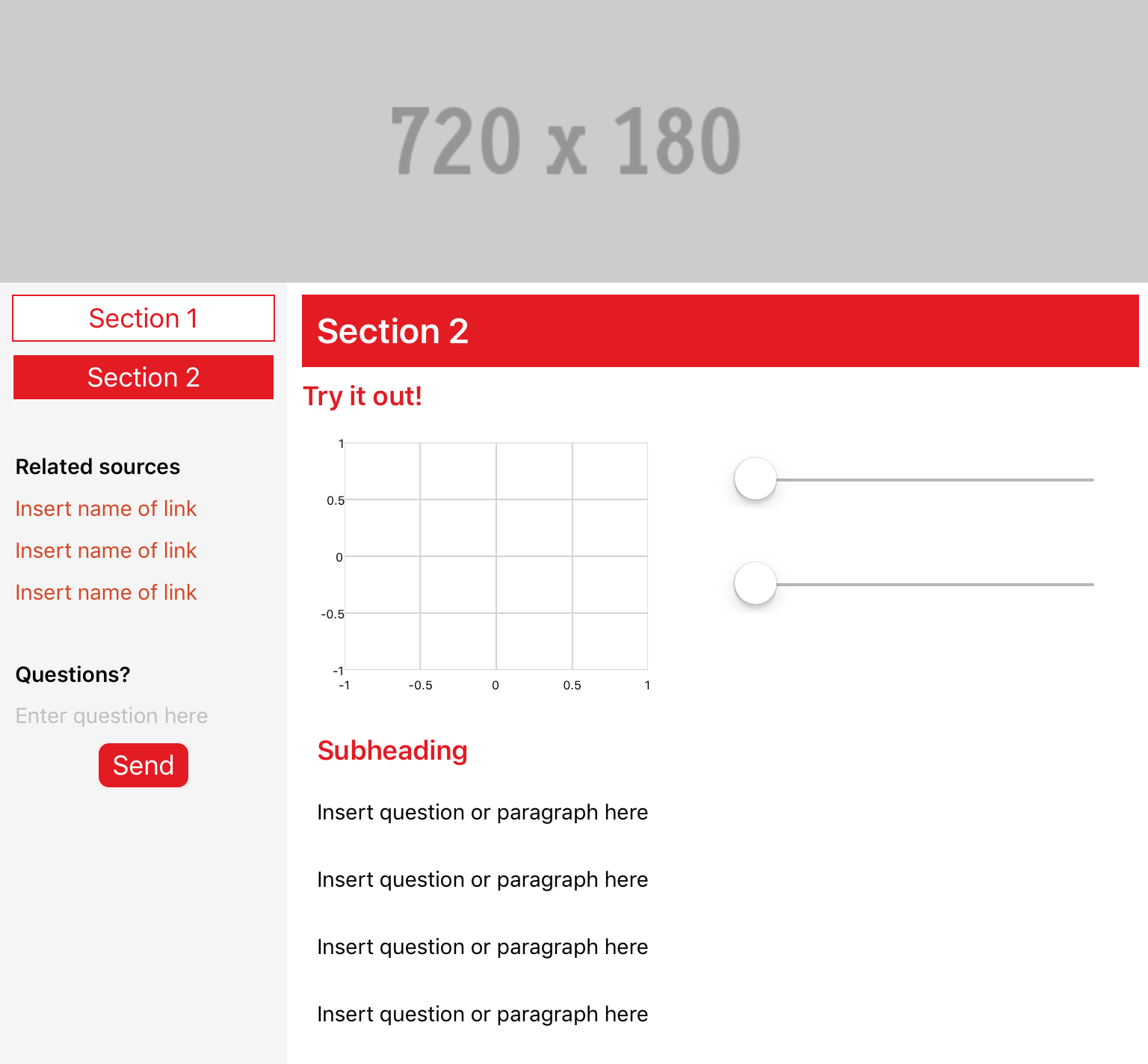
This lesson layout features a sidebar with navigation buttons that allows the user to move between the different pages of a module. It also includes a main lesson section, a simulation section, a question section and a section for related links in the sidebar.
This lab layout includes multiple sections (for introduction, background, procedure, etc.) that can be used to accompany or replace lab descriptions, depending on the content inserted. It also includes fields for the user to input data to email to a TA or Professor.
This schedule layout arranges important events and descriptions in a column layout with the date on the left and the events on the right. Plot tools is used to display the dates.
This schedule layout displays important events and descriptions based on the day they are scheduled to occur. It uses a column layout with dates on the left and events on the right. Multiple events can be assigned to the same day.
This schedule layout arranges dates and important events based on the day of the week. Each page contains a full week and a button is used to navigate between each week.
This control includes three mutually exclusive buttons that can each display different content.
This object displays a header with line styling above and below the title.
This object displays a header with a darkly colored background behind the title.
This object displays a basic header with placeholders for the title and subtitle.
This object displays a right-aligned header with a colored background and placeholders for the title and subtitle.
This object displays a header with a lightly colored block background behind the title.
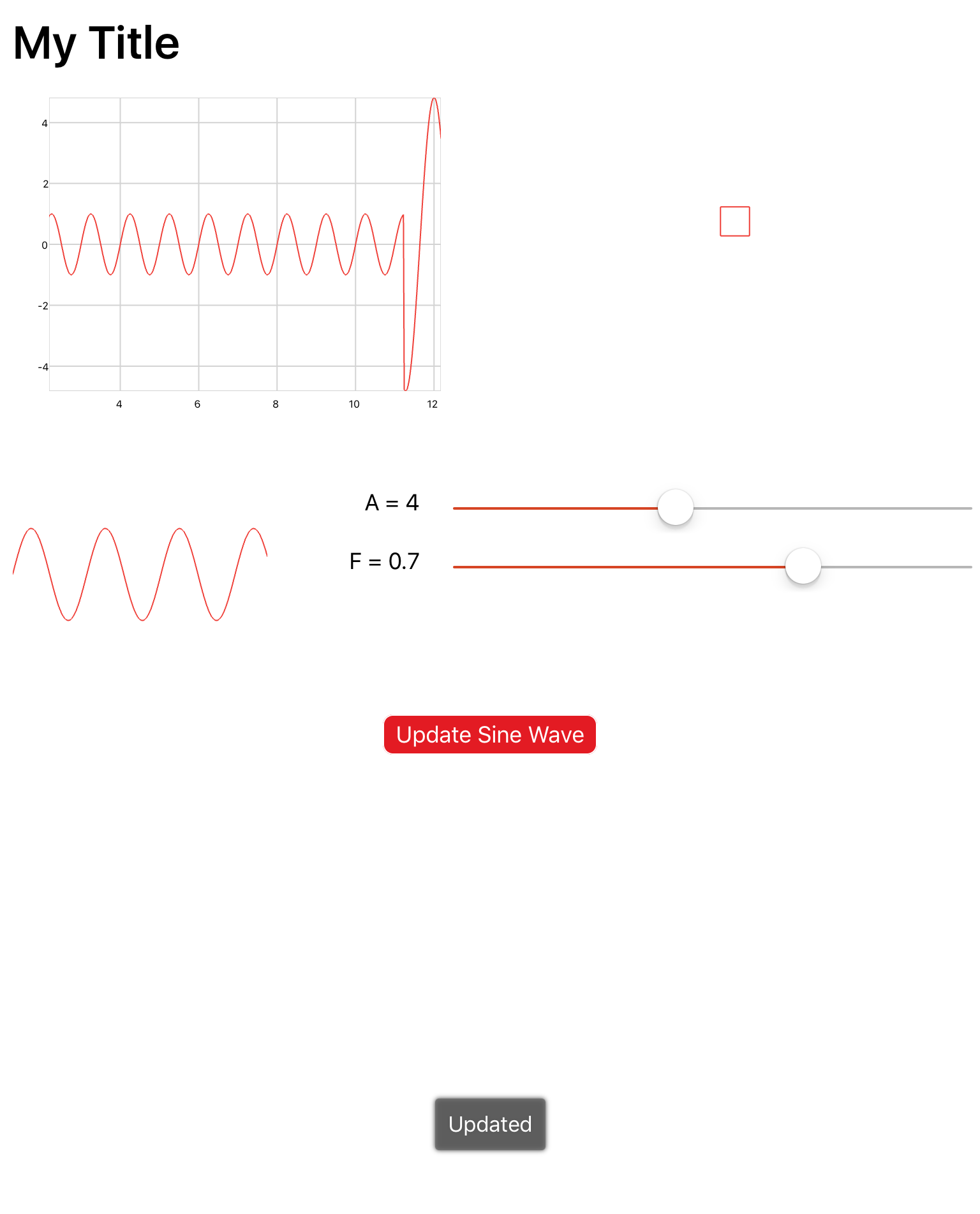
This simulation layout includes a plot that updates as the sliders move. A button is used to update a real time plot and animation with the slider values.