Alerts
Alerts are typically used to notify your user that a change of state has occurred in a module (a simulation has started/ended, a communications connection has been established, etc). They can also be used to debug pesky issues within your scripts.
Alerts can quickly become annoying to the user; we recommend using the below alerts sparingly in your modules.
Notification
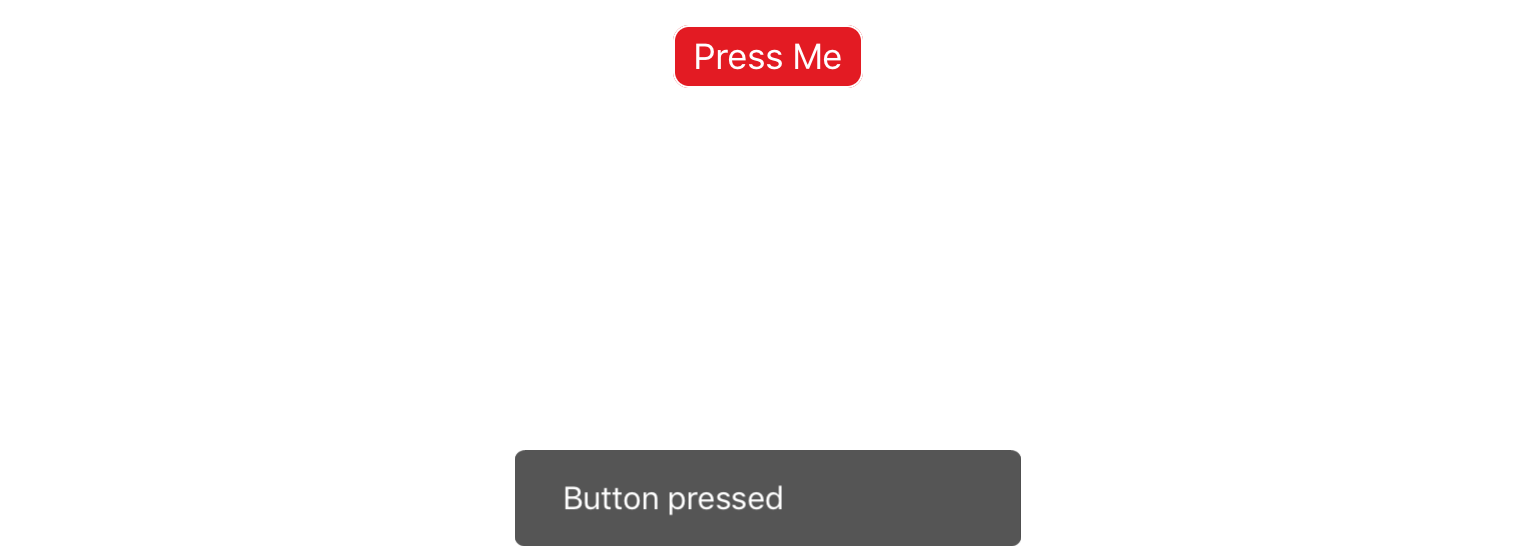
To send a popup notification to the user simply call the notification in an appropriate location. The below example displays a notification each time a user presses a button.
<button content="Press Me"> <onClick> notify('Button pressed') </onClick> </button>
Vibrate
The vibrate function vibrates a user's device for the specified duration (in milliseconds). If a user's device does not have the ability to vibrate, a beep may sound instead.
In the below example, a simulation is started when the page is loaded. When the simulation reaches duration, the device will vibrate for 400 ms.
<simulation name="sim" duration="5"> <onActivePageChanged> if active then sim:Start() else sim:Stop() end </onActivePageChanged> <onDuration> application.vibrate(400); </onDuration> </simulation>
Beep
The beep function will emit a tone from the user's device when called. The volume of the beep depends on the device's ringtone/notification volume settings.
In the below example, a simulation is started when the page is loaded. When the simulation reaches duration, the device will beep.
<simulation name="sim" duration="5"> <onActivePageChanged> if active then sim:Start() else sim:Stop() end </onActivePageChanged> <onDuration> application.beep(); </onDuration> </simulation>