Textures
Textures allow you to embed images onto a plot. They can be static or animated, and make it easier to enliven the interactions that you add to your module.
Textures are added to a plot using two plot elements, texture and textureCoords. The texture element lets you define which image you will be using in your plot, where as the textureCoords element defines what portion of the image you will be using.
Texture
The texture element must have a name, and contains an image element specifying which image to use. Images can be in PNG or JPEG format, and should not exceed 2048px in width or height. Images less than 1000px dimensionally are recommended.
<texture name="myTextureName"> <image src="resources/myImage.png" /> </texture>
TextureCoords
The textureCoords element references the image you have added, and allows you to capture an area of your image. Texture coordinates are defined in texture space, and have a minimum value of 0 and a maximum value of 1 in the U and V axes.
Therefore, if you would like to add the entire image to your plot, your textureCoords could be:
<textureCoords ref="myTextureName">0 0; 0 1; 1 1; 1 0</textureCoords>
If you would only like to capture half of your image, your textureCoords could be:
<textureCoords ref="myTextureName">0 0; 0 1; 0.5 1; 0.5 0</textureCoords>
resulting in
Draw Style
The draw style is not an element that is exclusive to textures, however it plays an important role in how your textures are captured. The three draw styles that can be used with textures are Triangles, Segmented Fill, and Radial Fill. The draw style that you choose lets you specify how many points of your texture are captured, as well as how they are captured.
For the rocket image above, I could capture the entire rocket in a few ways.
Triangles Draw Mode
Every three points defines a new triangle. Extra points are not drawn.
<series name="myRocket" draw="triangles"> <textureCoords ref="myTextureName">0 0; 0 1; 1 1; 0 0; 1 0; 1 1</textureCoords> ... </series>
Segmented Fill Draw Mode
Each overlapping triplet of points defines a triangle.
<series name="myRocket" draw="segmentedFill"> <textureCoords ref="myTextureName">0 0; 0 1; 1 1; 1 0; 0 0</textureCoords> ... </series>
Radial Fill Draw Mode
A series of triangles where the first point is shared by all triangles. Each subsequent overlapping pair of points defines a new triangle.
<series name="myRocket" draw="radialFill"> <textureCoords ref="myTextureName">0 0; 0 1; 1 1; 1 0</textureCoords> ... </series>
In the three draw mode examples above I used the least amount of points possible to capture the entire shape. It is possible however to add many more points to capture an image. The more points that are used to capture the texture, the more points there are available to manipulate the shape during animation.
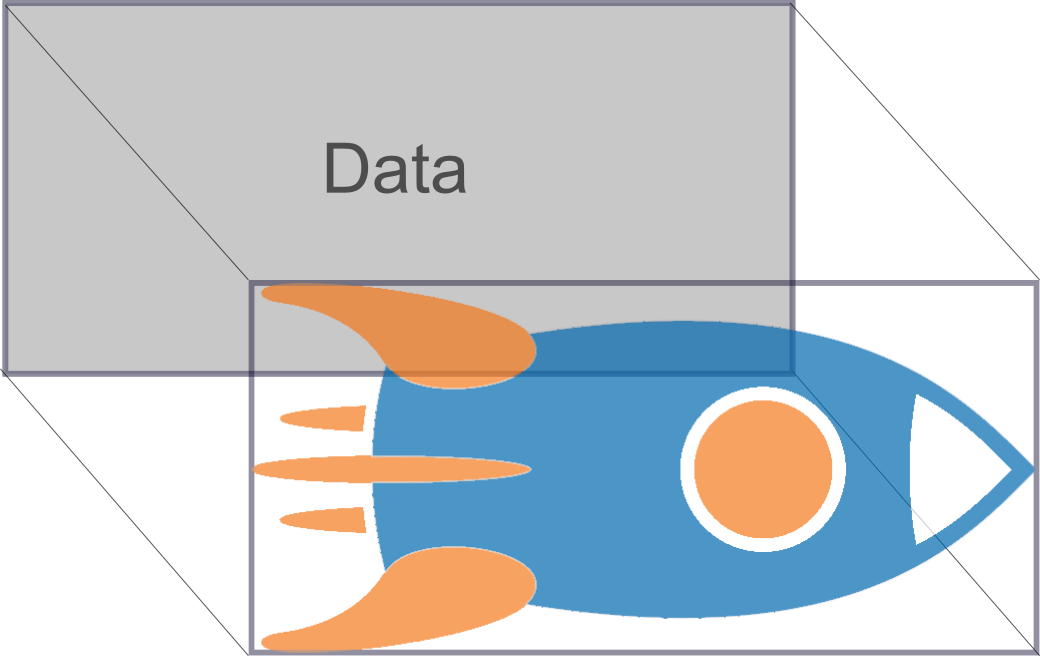
Data
After we have decided how much of our image to capture and how to capture it, we must specify where in the plot we would like our image to be. The number of data points must be the same as the number of textureCoords, as we are mapping our texture onto the plot data. The texture will distort to fully cover the specified data points.
In the below example, the data points make a square on the plot centered at (0.5, 0.5). Since the rocket texture is more of a rectangular shape, the image looks distorted.
<series name="myRocket" draw="radialFill"> <textureCoords ref="myTextureName">0 0; 0 1; 1 1; 1 0</textureCoords> <data>0.4 0.6; 0.4 0.4; 0.6 0.4; 0.6 0.6</data> </series>
For a rectangular shape such as the rocket, points in a rectangle would be more appropriate.
<series name="myRocket" draw="radialFill"> <textureCoords ref="myTextureName">0 0; 0 1; 1 1; 1 0</textureCoords> <data>0.3 0.6; 0.3 0.4; 0.7 0.4; 0.7 0.6</data> </series>
The aspect ratio of the plot also plays a role in how the image looks. For animations we recommend a 1 to 1 aspect ratio, with the scaling mode of one of the axes being set to lockAspectRatio.
<xyPlot name="myPlot"> <style> <aspectRatio>1</aspectRatio> </style> <axis dim="x" auto="fixed" min="0" max="1" /> <axis dim="y" auto="lockAspectRatio" /> ... </xyPlot>
Color
The color of a texture can be manipulated from inside qdex. For information on full-texture coloring and per-vertex coloring, read the Color section at left.
For now, it is important to note that the true color of the texture will only be maintained if the series foreground color is set to white. You can do this by creating a style and applying it to your series, creating an inline style, or using the predefined style "sprite".
<style name="trueColor"> <foreground color="white" /> </style> <xyPlot name="myPlot"> ... <series style="trueColor"> ... </series> </xyPlot>
<xyPlot name="myPlot"> ... <series> <style> <foreground color="white" /> </style> ... </series> </xyPlot>
<xyPlot name="myPlot"> ... <series style="sprite"> ... </series> </xyPlot>
Putting it All Together
In this example, a rocket is added to the center of a plot.
<xyPlot> <style> <aspectRatio>1</aspectRatio> </style> <axis dim="x" auto="fixed" min="0" max="1" /> <axis dim="y" auto="lockAspectRatio" /> <texture name="rocketTexture"> <image src="resources/rocket.png" /> </texture> <series name="myRocket" draw="radialFill" style="sprite"> <textureCoords ref="rocketTexture">0 0; 0 1; 1 1; 1 0</textureCoords> <data>0.3 0.6; 0.3 0.4; 0.7 0.4; 0.7 0.6</data> </series> </xyPlot>