Choice List
Choice lists are radio buttons that allow users to select between a group of mutually exclusive options. They can be used for multiple choice type questions, or to select parameters for simulations.
Example 1
This example uses a choice list to allow users to select between three numbered options (1, 2, or 3).
You can copy this example into your document as-is.
<choiceList name="numChoice"> <choice content="1" /> <choice content="2" /> <choice content="3" /> </choiceList>
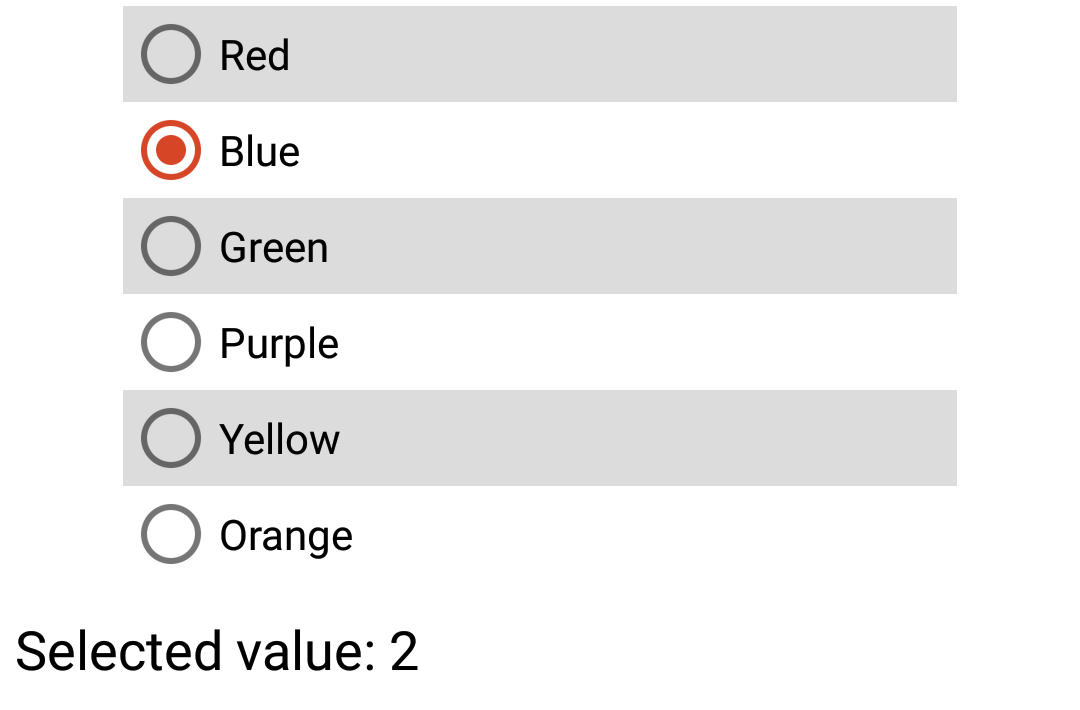
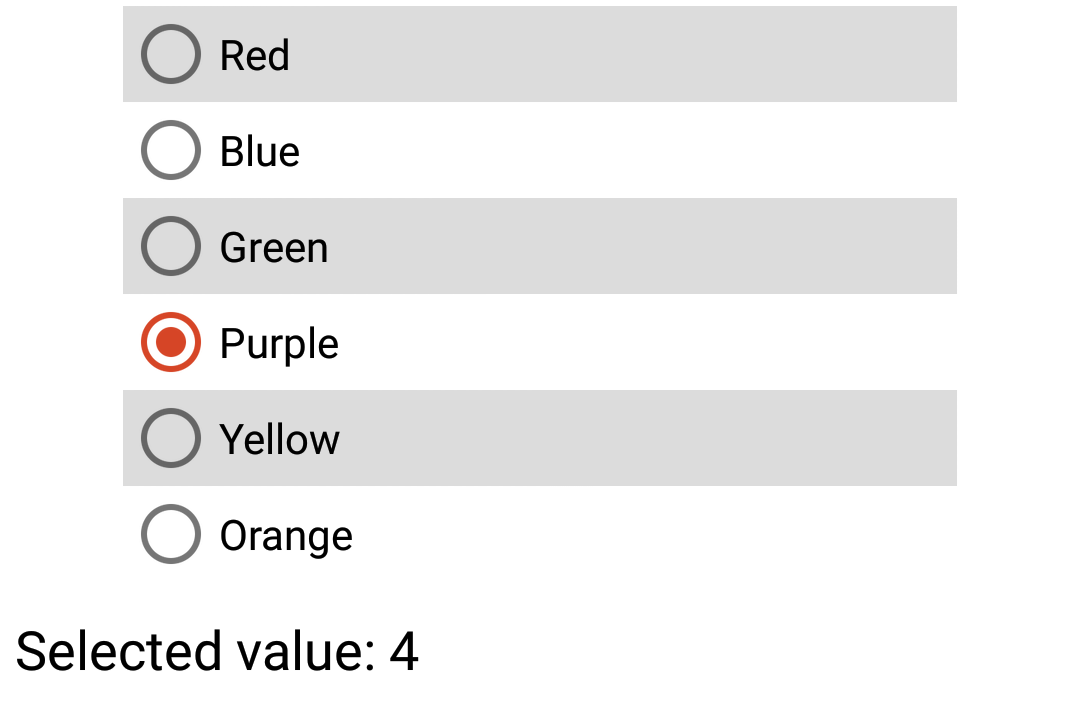
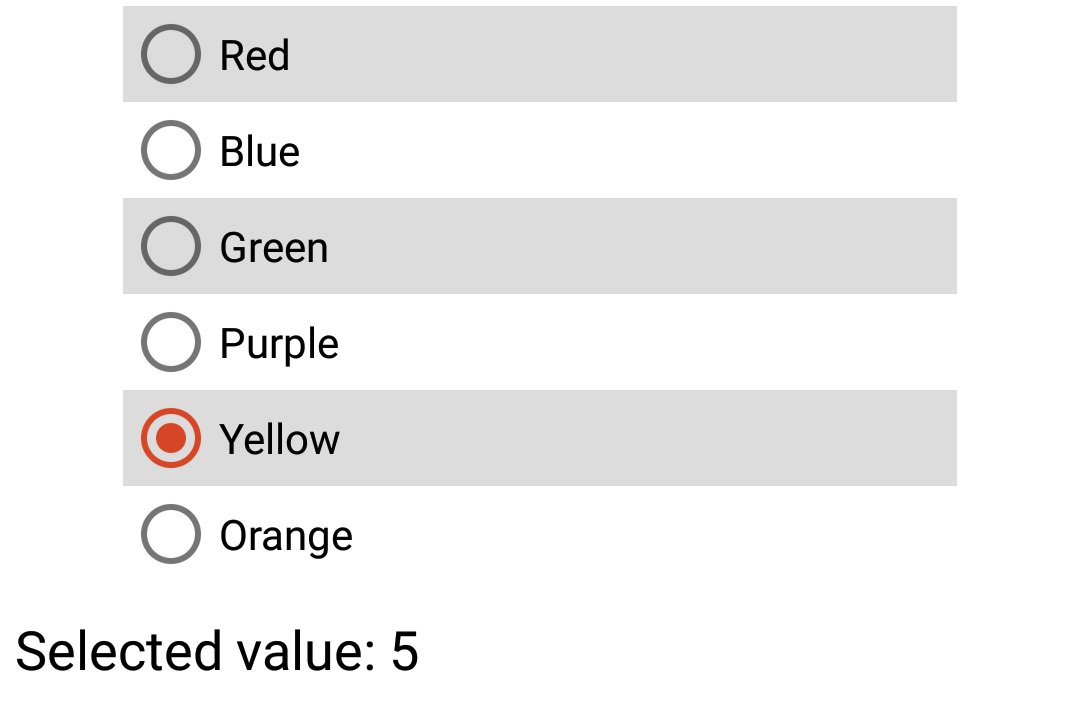
Example 2
This example includes a choice list of colours that when tapped output the current selection value to a label. The onDocumentOpened event is used to set the color of alternating rows. The style is used to adjust the width of the list.
You can copy this example into your document as-is.
<choiceList name="myChoices" value="2"> <style> <widthPercentage>0.8</widthPercentage> <horizontalAlignment>center</horizontalAlignment> </style> <onDocumentOpened> for i = 1, myChoices.Children.Count,2 do myChoices:Child(i).Style.BackgroundColor = "gainsboro" end </onDocumentOpened> <onValueChanged> selection.Text = 'Selected value: ' .. tostring(value); </onValueChanged> <choice content="Red" /> <choice content="Blue" /> <choice content="Green" /> <choice content="Purple" /> <choice content="Yellow" /> <choice content="Orange" /> </choiceList> <label name="selection">Selected value: </label>