Text Fields and Inputs
textField and textInput boxes allow users to input text characters into your app. The textField box only accommodates a single line of text, whereas the textInput box allows for multiline input.
Example 1
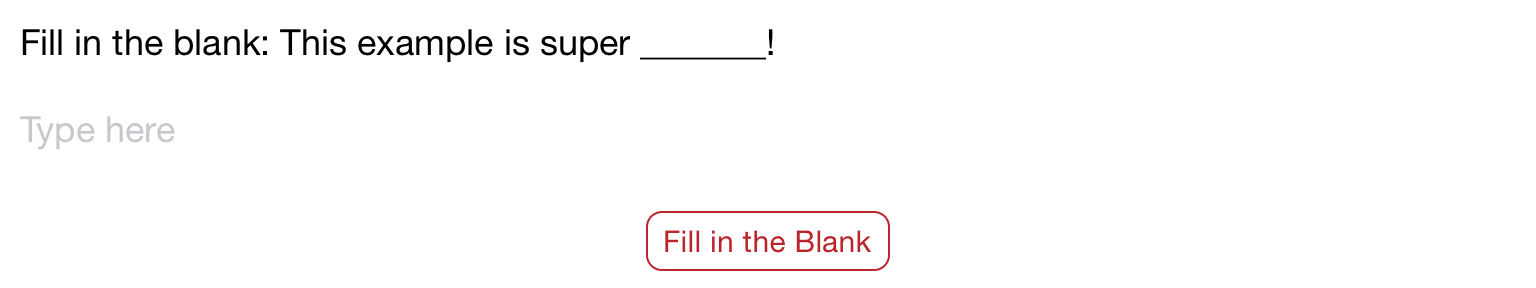
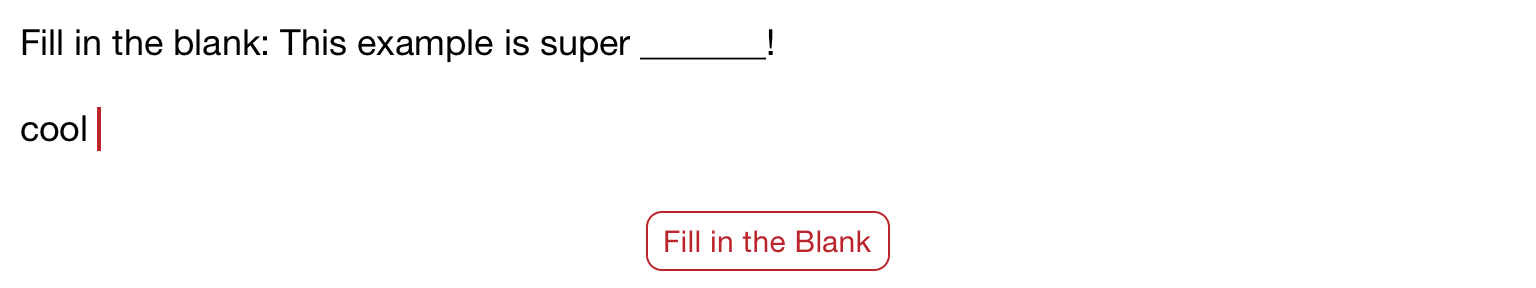
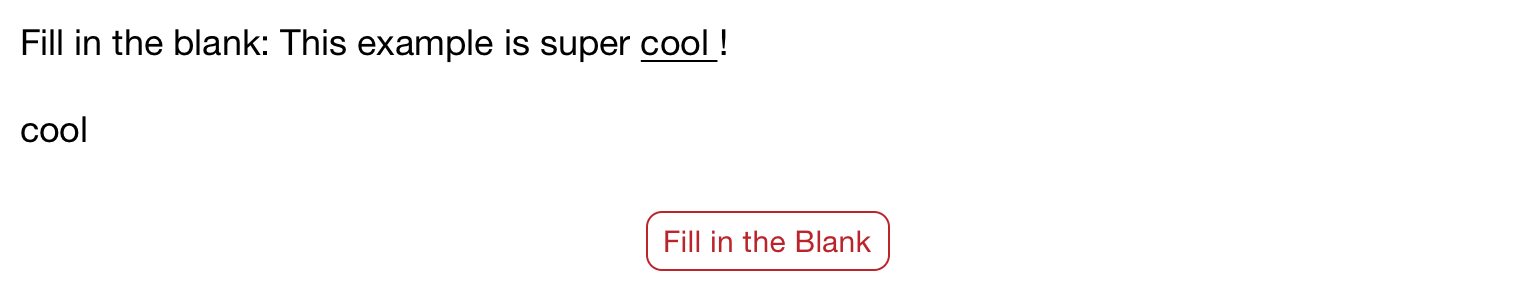
This is a simple fill in the blank example. The user types input into the textField, then uses the button to add the text to the paragraph. The CDATA tags inside of the button are used so that the parser does not register the angle brackets of the underline (<u>) tag as XML code, and instead treats the code as Lua script.
You can copy this example into your document as-is.
<p name="aParagraph"> Fill in the blank: This example is super _______! </p> <textField name="myInput"> <placeholder> Type here </placeholder> </textField> <button content="Fill in the Blank"> <onClick> <![CDATA[ aParagraph.FormattedText = string.format("Fill in the blank: This example is super <u>%s</u>!", myInput.Text); ]]> </onClick> </button>
Spelling
You can specify if spellchecking is performed in your textField or textInput, enabling users to enter data without it being autocorrected. To disable, simply set the spelling attribute to false.
<textInput spelling="false"> <placeholder>Insert answer here</placeholder> </textInput>