Cross References
Cross references are links that can be used to navigate around a single app, or between multiple apps that you have authored. They can be tapped on from a paragraph like a web link, or defined inside of an app control element (e.g. button, slider, etc).
Example 1: Links on the Same Page
This example shows two ways to create a cross reference to an element on the same page. The first cross reference is in a paragraph, and the second cross reference is in a button. There is a third paragraph-style cross reference at the end, to return the user to the top of the app.
You can not copy this example into your document as-is without including images in your resource folder with the same names as the images below (e.g. figure1, figure2, etc).
<!-- Cross Reference in text --> <p> Click <crossRef ref="mySection.figure5">here</crossRef>, or on the button below, to go to the qdex logo. </p> <!-- Cross Reference in a button --> <button content="Go to qdex logo"> <onClick> application.navigateTo(figure5) </onClick> </button> <figure name="figure1"> <image src="resources/1.jpg" style="medium" /> <title>This is a sad face</title> </figure> <figure name="figure2"> <image src="resources/2.jpg" style="medium" /> <title>This is an indifferent face</title> </figure> <figure name="figure3"> <image src="resources/3.jpg" style="medium" /> <title>This is an smiley face</title> </figure> <figure name="figure4"> <image src="resources/4.jpg" style="medium" /> <title>This is an happy face</title> </figure> <!-- Cross Reference in text --> <p> Click <crossRef ref="myDocument.Section1">here</crossRef> to return to the top of the page. </p> <figure name="figure5"> <image src="resources/qdex.png" style="medium" /> <title>This is qdex!</title> </figure>
Example 2: Links Across Pages
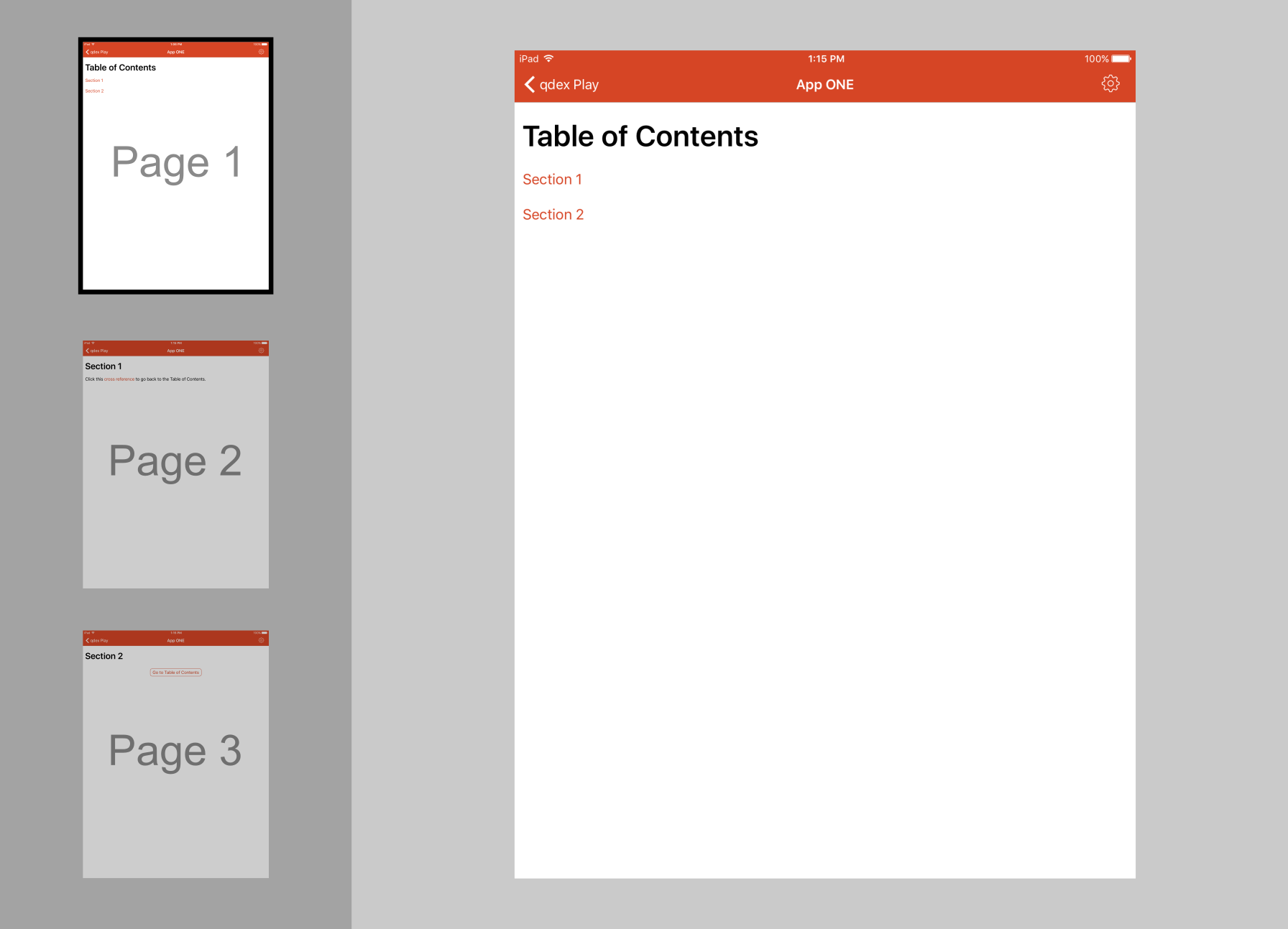
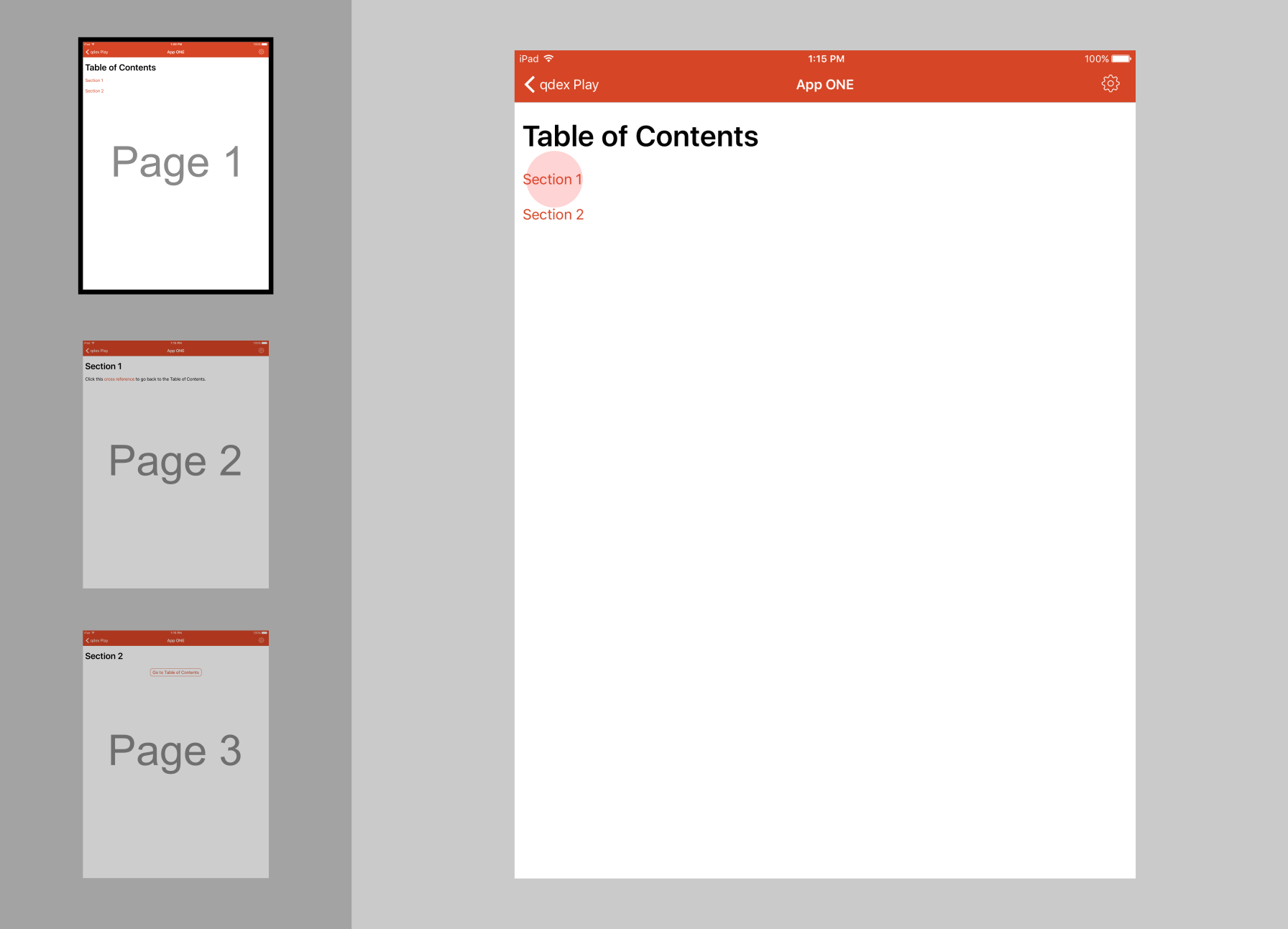
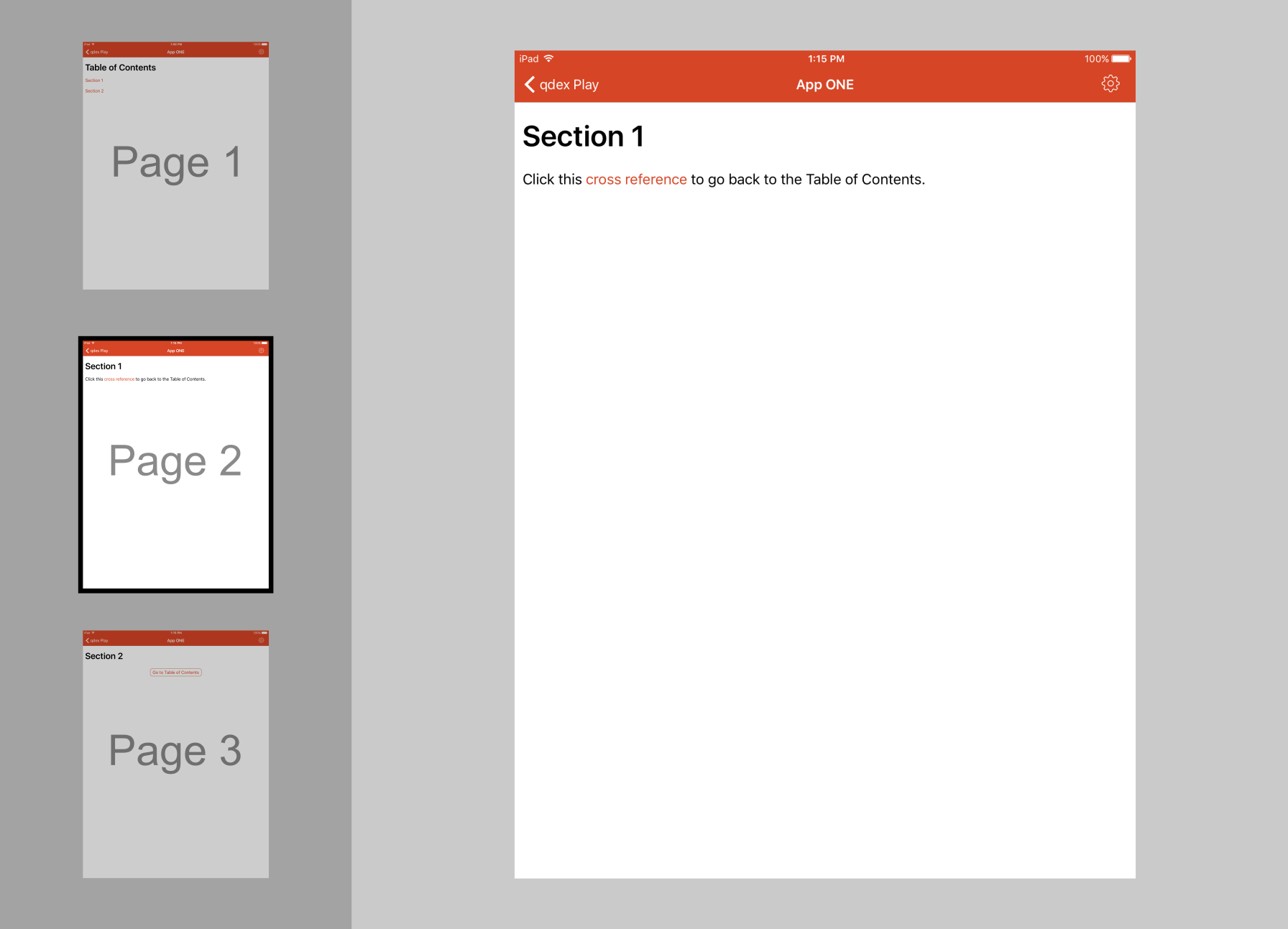
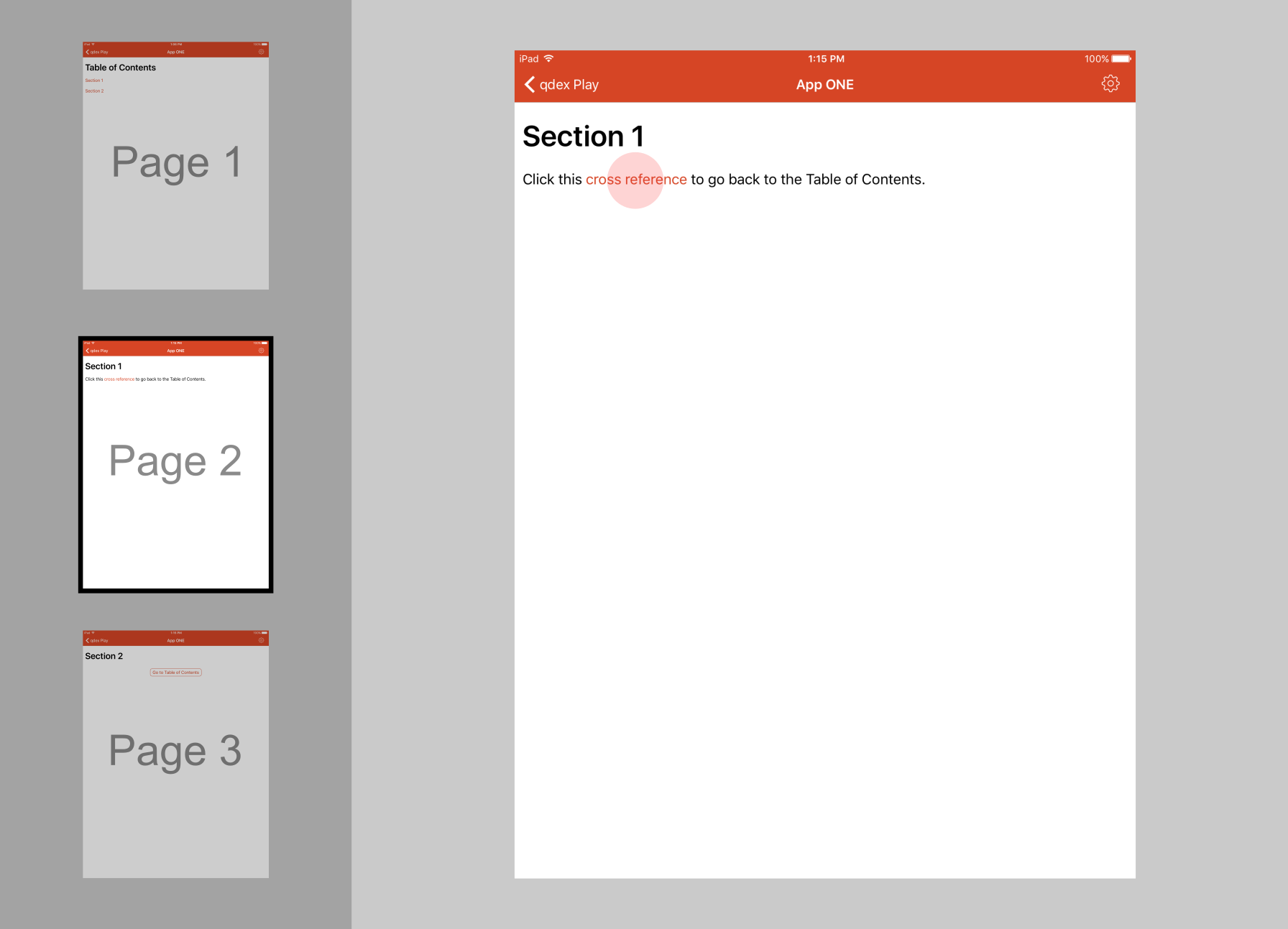
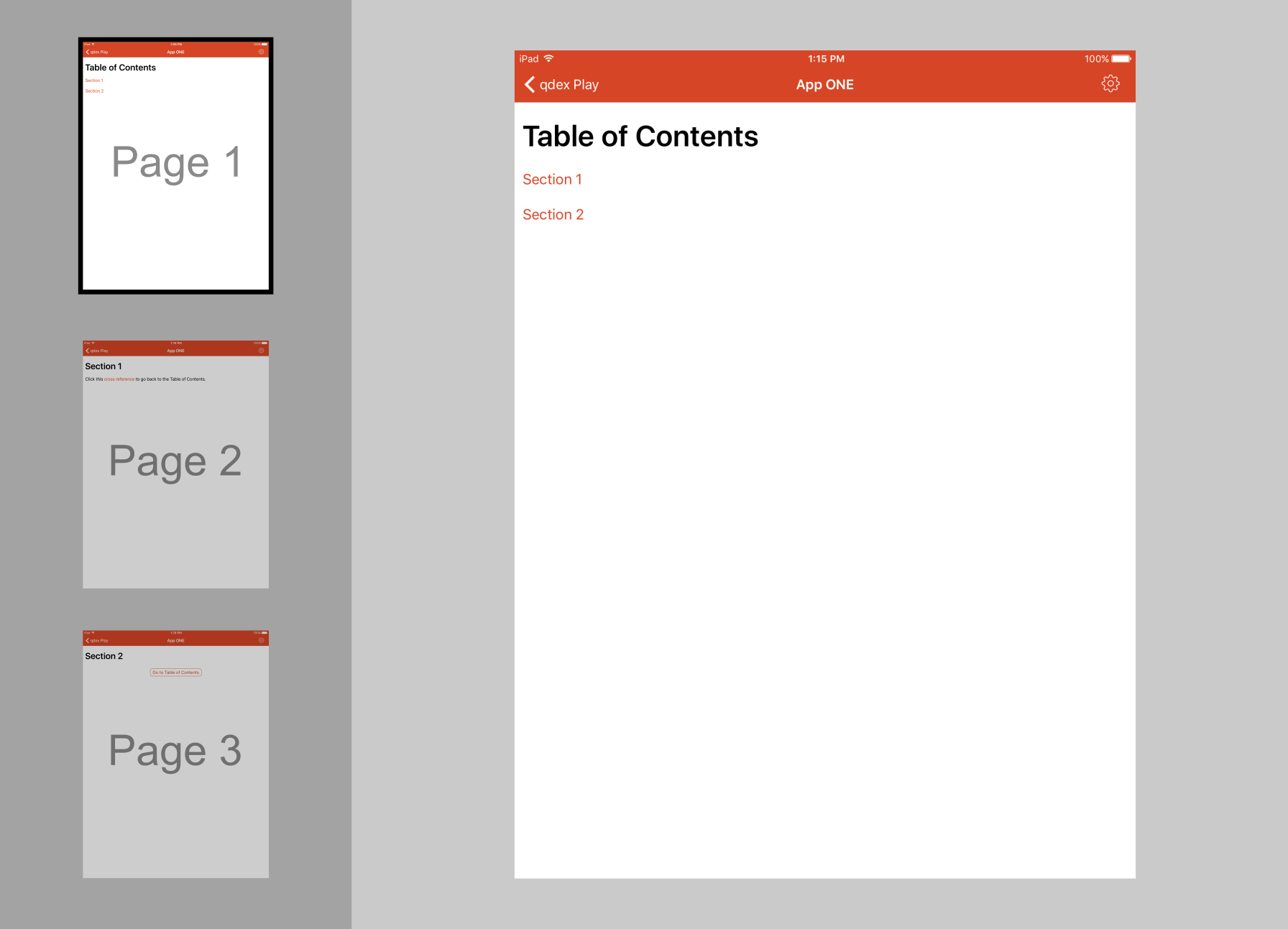
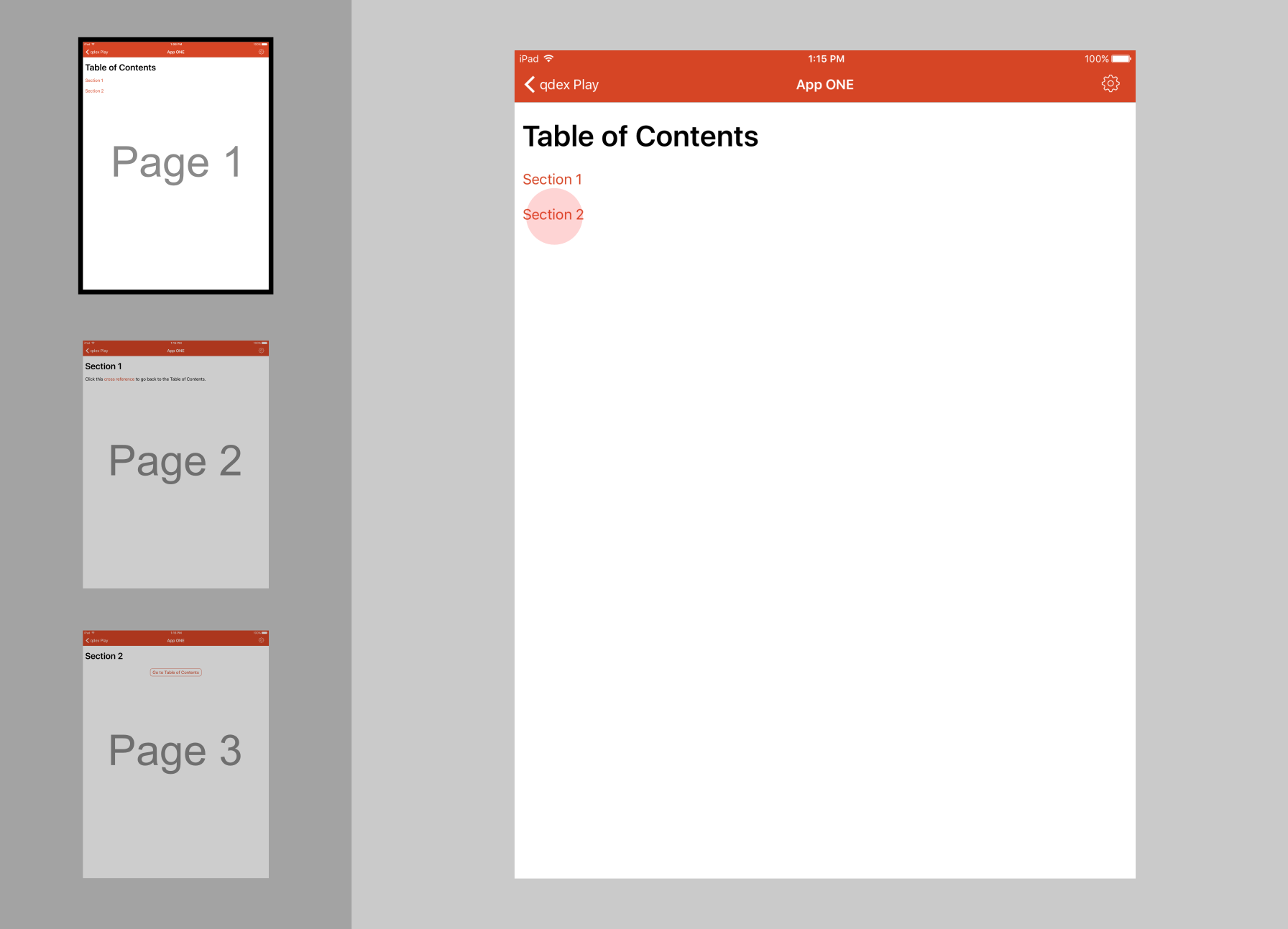
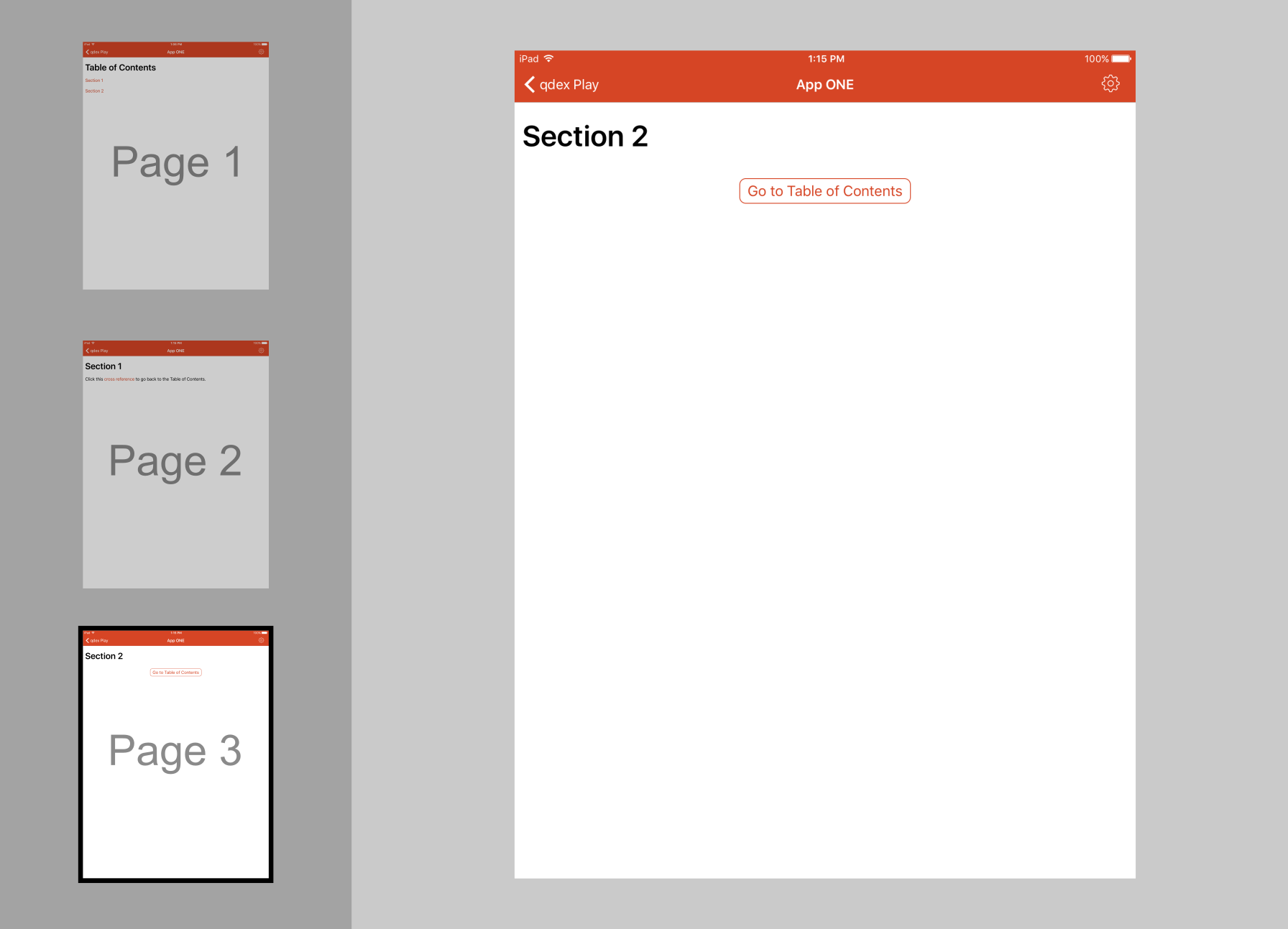
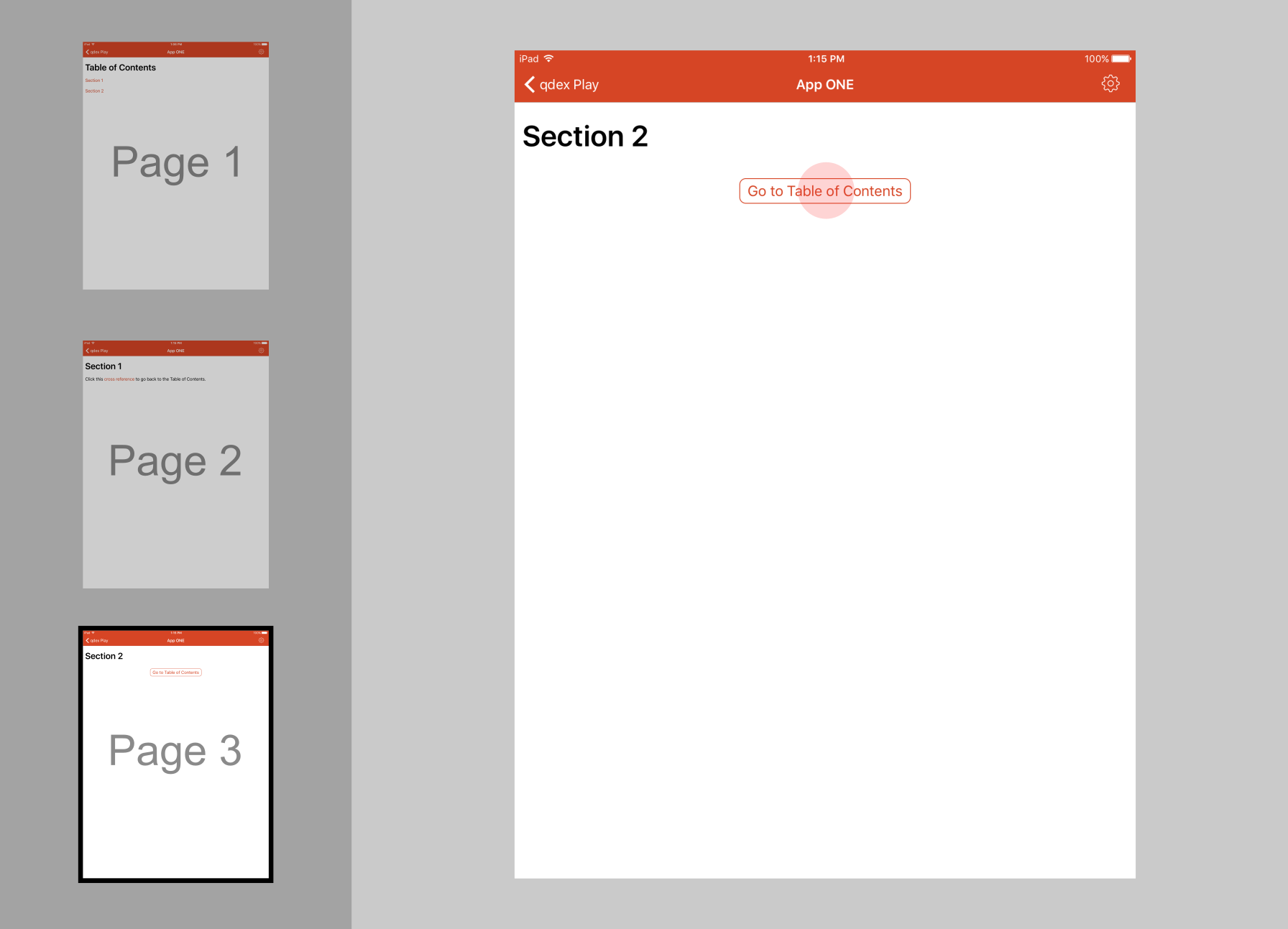
In this example the destination of the link is on a different page of the same app. Two paragraph links on Page 1 are used to send users to the second and third pages. The second page contains a paragraph cross reference link to the first page. The third page contains a button cross reference to the first page.
Note that in the example below, myDocument refers to the name of the document. This can be found at the top of the document in Visual Studio.
You can copy this example into your document as a top-level section (i.e. not inside any sections).
<!-- Page 1 --> <section name="tableOfContents"> <title>Table of Contents</title> <p> <crossRef ref="myDocument.section1">Section 1</crossRef> </p> <p> <crossRef ref="myDocument.section2">Section 2</crossRef> </p> </section> <!-- Page 2 --> <section name="section1"> <title>Section 1</title> <p> Click this <crossRef ref="myDocument.tableOfContents">cross reference</crossRef> to go back to the Table of Contents. </p> </section> <!-- Page 3 --> <section name="section2"> <title>Section 2</title> <button content="Go to Table of Contents"> <onClick> application.navigateTo(tableOfContents); </onClick> </button> </section>
Example 3: Links Across Apps
This example illustrates how to use the document ID of a Learning Module to link to another module in the qdex Play app. Note that the user must be logged into an account that has access to the destination module.
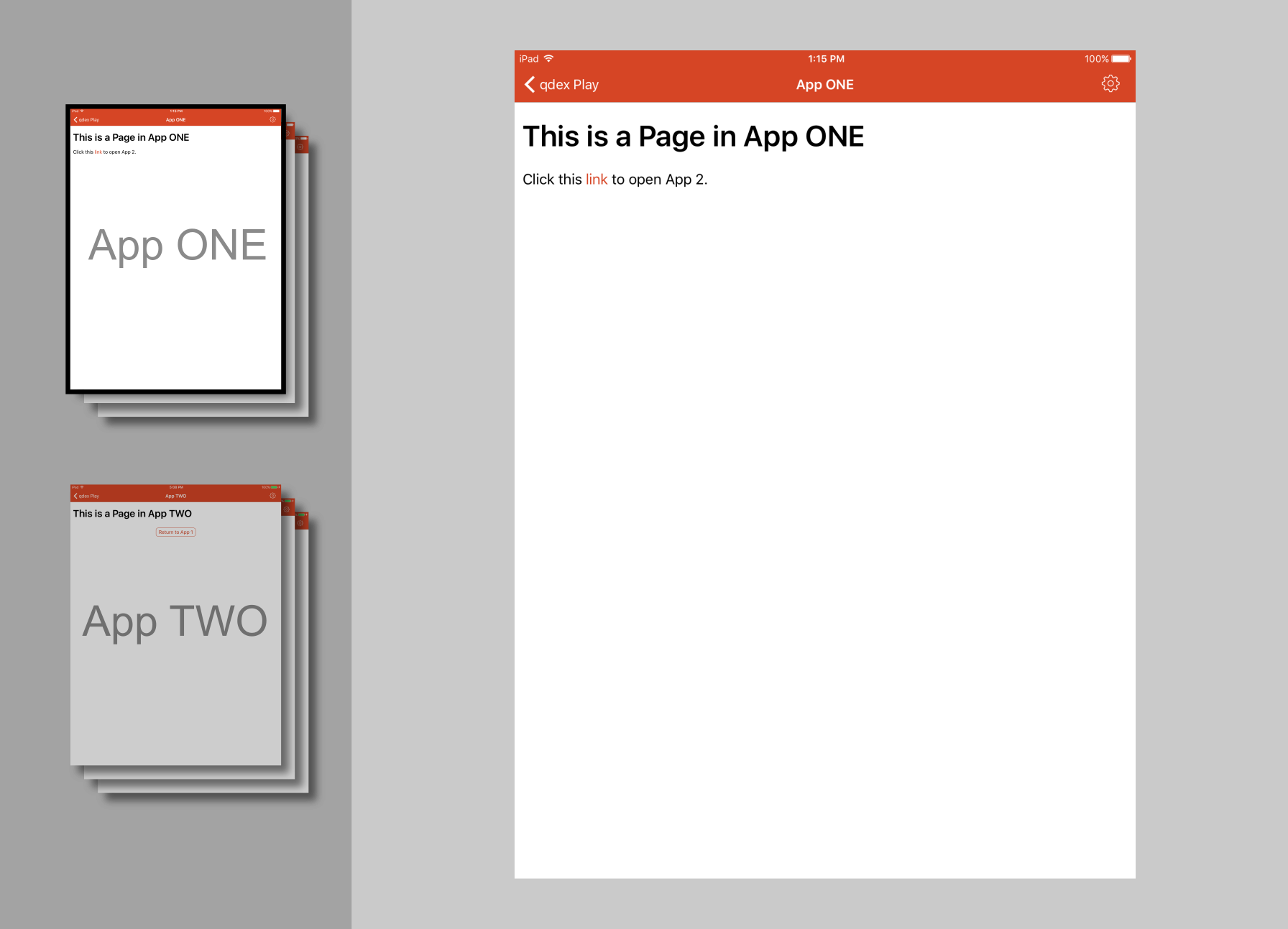
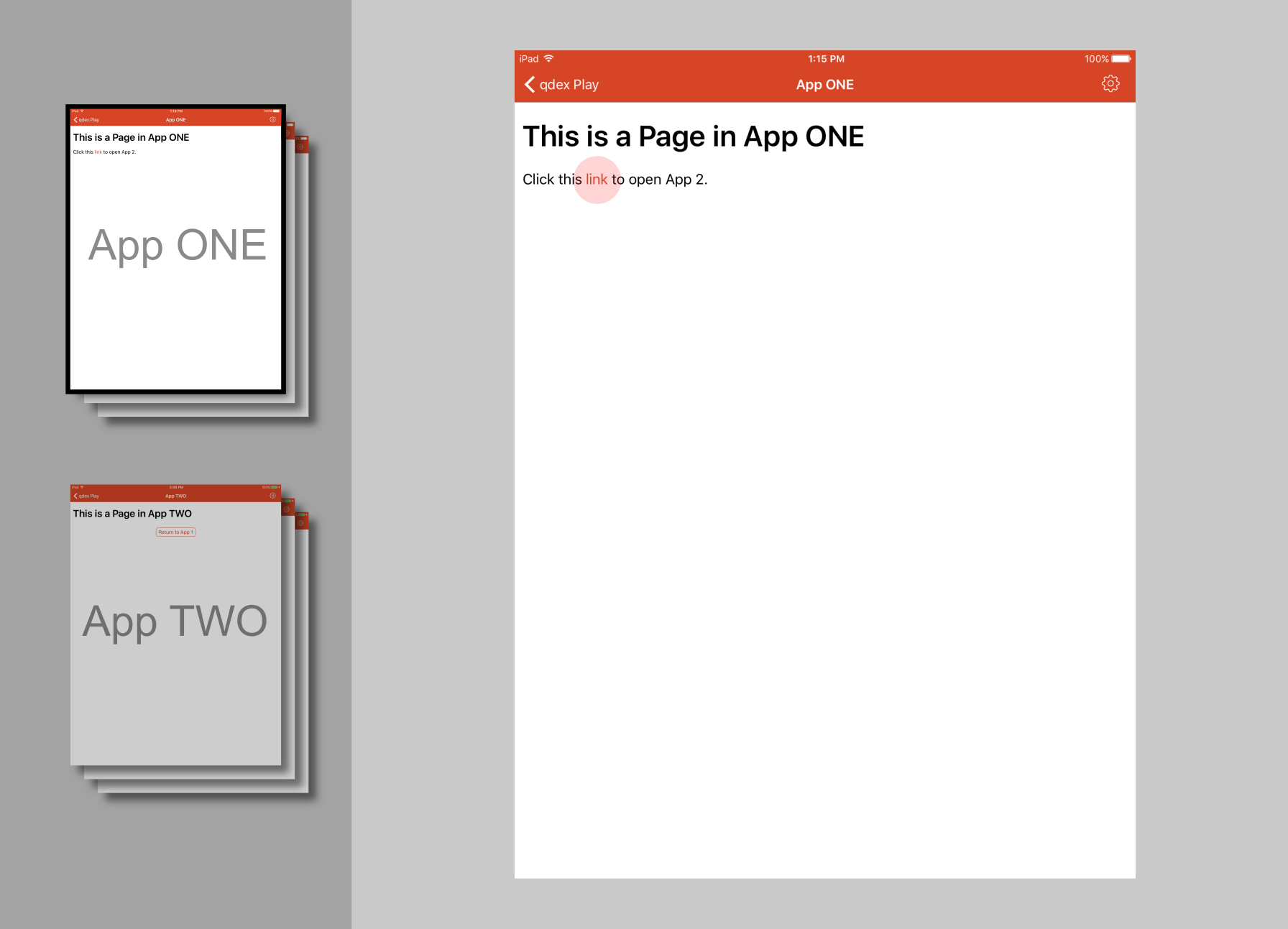
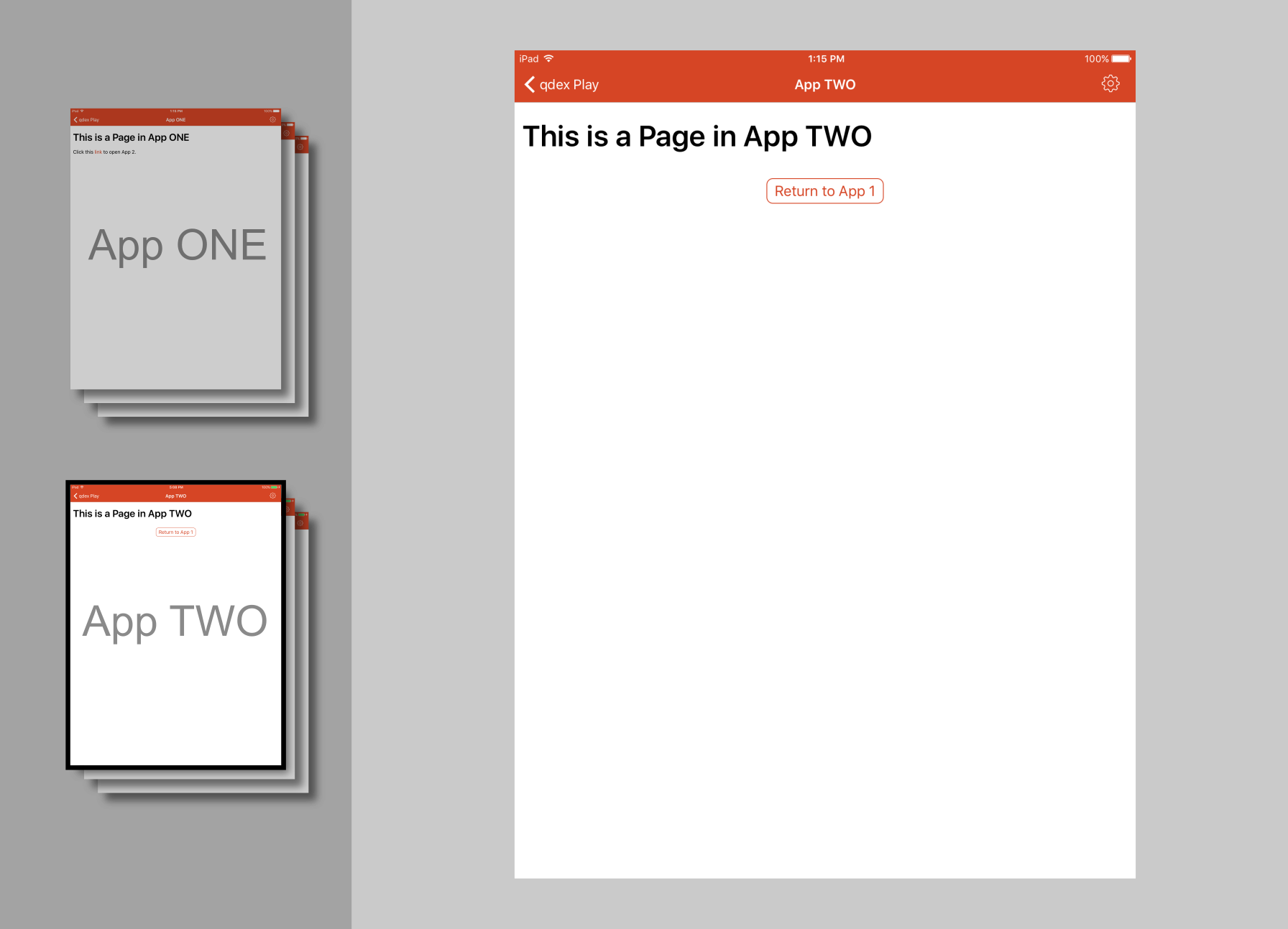
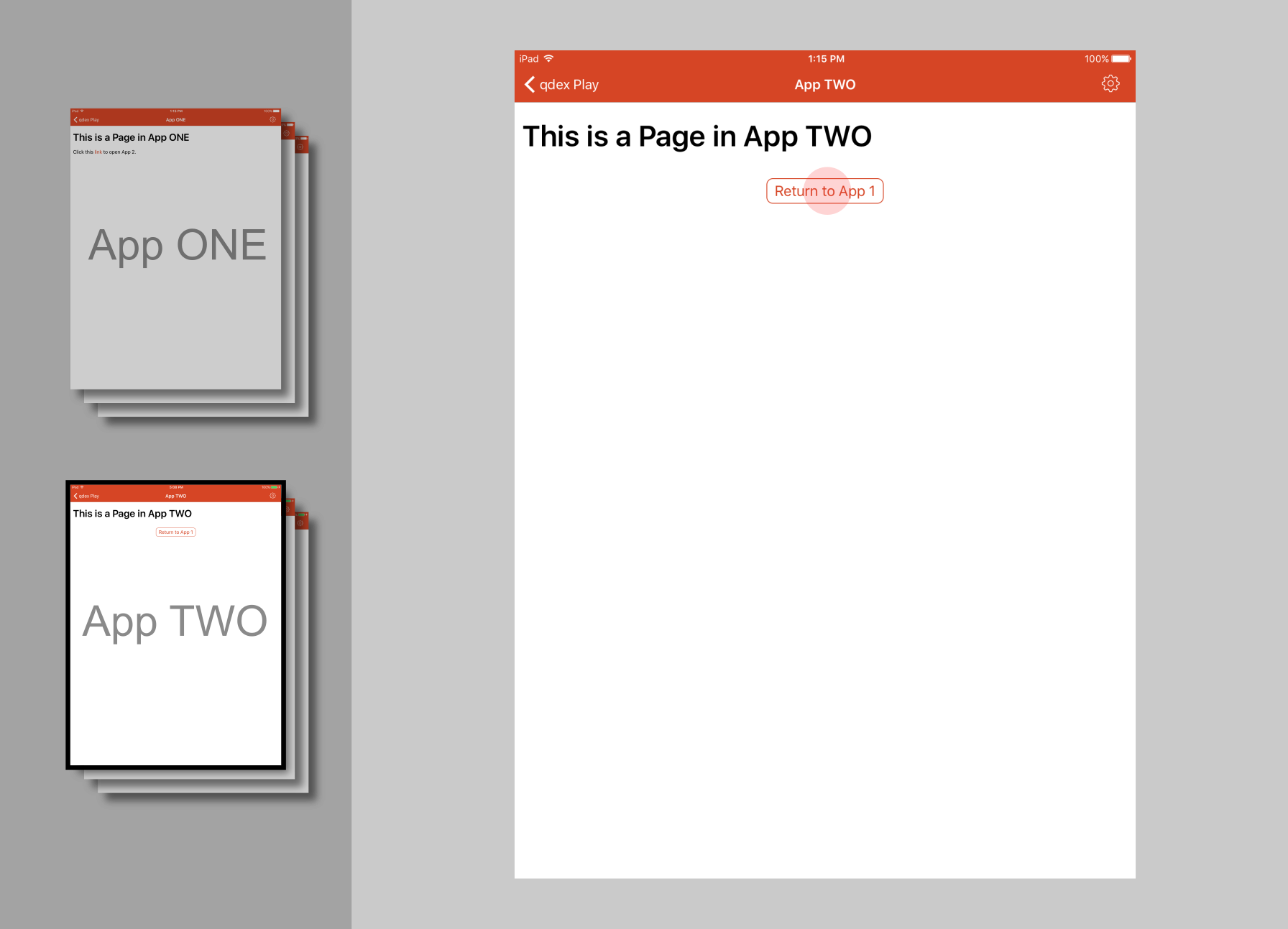
The following is an example of two apps, and how you can use the document ID to link between them. You can not copy this example into your document as-is.
Document A <document xmlns="http://resources.qdexapps.com/schema/v1/QDocument.xsd" name="myDocument" id="GBDC191BF_9982_4CE0_8FFC_C3ACCF1986DE"> ... <section> <title>This is a Page in App ONE</title> <p> Click this <link url="qdex:/G5A145101_80B3_4A18_81F1_0C90B3A170C9">link</link> to open App 2. </p> </section> </document> Document B <document xmlns="http://resources.qdexapps.com/schema/v1/QDocument.xsd" name="myDocument" id="G5A145101_80B3_4A18_81F1_0C90B3A170C9"> ... <section> <title>This is a Page in App <b>TWO</b></title> <button content="Return to App 1"> <onClick> application.navigateTo("qdex:/GBDC191BF_9982_4CE0_8FFC_C3ACCF1986DE#mySection") </onClick> </button> </section> </document>