Sliders
Sliders are another tool that allow users to manipulate elements in your documents. Like buttons, they can be used to control attributes in some of the more complicated features like simulations.
Example 1
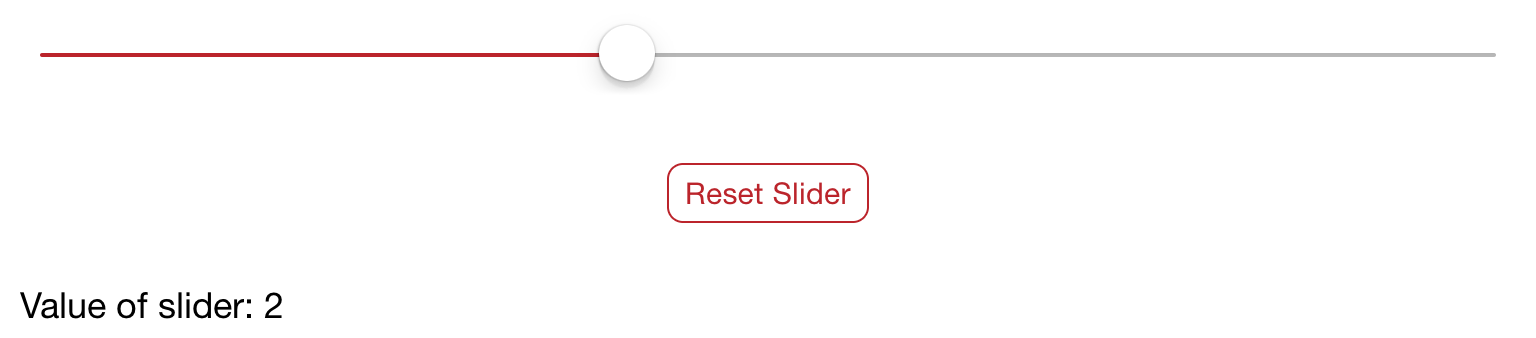
This example includes a slider, button and a paragraph. The slider updates the paragraph text with the current value of the slider. Note that value is an inherent variable inside of the onValueChanged event, and represents the current number value of the slider. The button can then be used used to set the slider to its original value (2). When the button resets the slider, the onValueChanged event is also triggered.
You can copy this example into your document as-is.
<slider name="mySlider" min="0" max="5" value="2"> <onValueChanged> myParagraph.Text = string.format("Value of slider: %0.1f", value); </onValueChanged> </slider> <button content="Reset Slider" onClick="mySlider.Value = 2"/> <p name="myParagraph"> Value of slider: 2 </p>
Advanced
For more information on attributes that can be altered using sliders, take a look at the Scripting Reference post.
This is a helpful guide for more information on formatting strings in Lua.